I found a solution, helped me this extantion GitHub - ecmel/vscode-html-css: Visual Studio Code Extension - CSS Intellisense for HTML.
Thanks you so much Ecmel Ercan and @tme_317 for your thoughts!
But this extension not worked with HTML (EEx) files. I contributed to this. Until the author has merged pull-request, you can use my branch: https://github.com/reducio/vscode-html-css/tree/add-html-eex
git clone https://github.com/reducio/vscode-html-css/tree/add-html-eex
npm install
vsce package
# deps may be need, if you need hack this code
npm install -g typescript
npm install -g yo generator-code
npm install -g vsce
npm i -g @zeit/ncc
So, after run vsce package you get file vscode-html-css-0.2.3.vsix in root project folder.
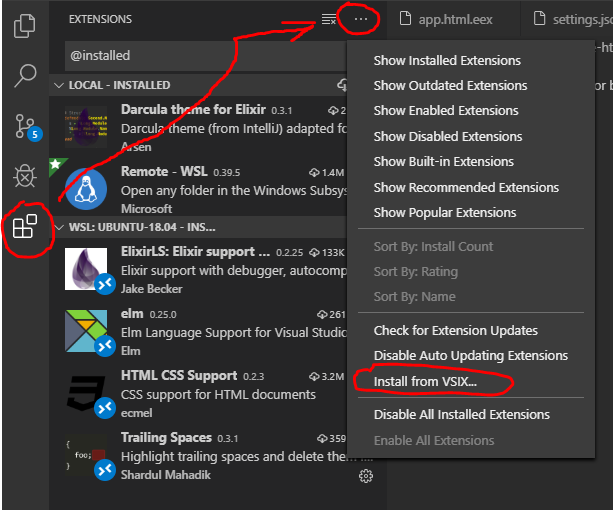
Then you need install extension manually:

Don’t forget about settings of extension.
In settings.json add:
"css.remoteStyleSheets": [
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
],
Usage:
You can view a list of attributes via ctrl + space.
Enjoy auto completion Tailwind CSS in your HTML (EEx) files.
Upvote, please: visual studio code - How to force the Tailwind CSS IntelliSense extension for VSCode work with .html.eex and .html.leex files? - Stack Overflow






















