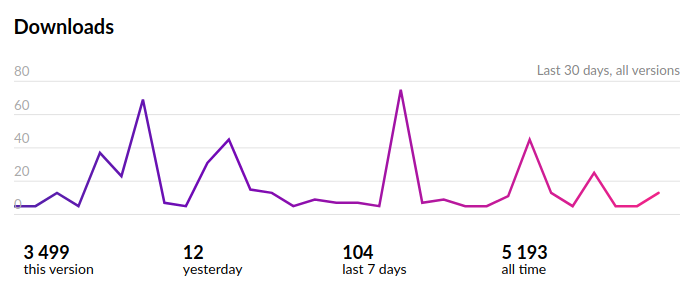
v0.9.0 now features padding and a massively reduced file size.
v0.9.2 is now up on Hex. I made a little LiveView app that uses it: https://obidenticon.overbring.com/
Awesome! Thanks! And the app is cool ![]()
v0.9.4 brings squircle cropping to the identicons, using the Squircle module.
iex> IdenticonSvg.generate("IdenticonSvg", 5, :basic, 0.8, 2, squircle_curvature: 0.8) |> IO.puts
<svg xmlns="http://www.w3.org/2000/svg" shape-rendering="crispEdges" viewBox="0 0 9 9" height="100%" width="100%" version="1.2"><defs><pattern id="agdwh2" patternUnits="userSpaceOnUse" width="9" height="9"><g transform="translate(2,2)"><path style="fill:#22f7b3;fill-opacity:0.8;" d="M0 0h1v1h-1zM4 0h1v1h-1zM0 1h1v1h-1zM4 1h1v1h-1zM0 2h1v1h-1zM2 2h1v1h-1zM4 2h1v1h-1zM1 3h3v1h-3zM1 4h1v1h-1zM3 4h1v1h-1z"/><defs><mask maskContentUnits="userSpaceOnUse" id="z8mq5b8i4n"><path style="fill-opacity:0.8;fill:#fff;" d="M-2 -2h9v9h-9z"/><path style="fill-opacity:1;" d="M0 0h1v1h-1zM4 0h1v1h-1zM0 1h1v1h-1zM4 1h1v1h-1zM0 2h1v1h-1zM2 2h1v1h-1zM4 2h1v1h-1zM1 3h3v1h-3zM1 4h1v1h-1zM3 4h1v1h-1z"/></mask></defs><path mask="url(#z8mq5b8i4n)" style="fill-opacity:1; fill:#DD084C;" d="M-2 -2h9v9h-9z"/></g></pattern></defs><path d="M0 4.5C0 0.9 0.9 0 4.5 0S 9 0.9 9 4.5 8.1 9 4.5 9 0 8.1 0 4.5" transform="" fill="url(#agdwh2)"/></svg>
:ok

I never expected this package to be so popular! If you are using it, can you please post a few words on how you’re using it? And also, is there any functionality you’re missing?
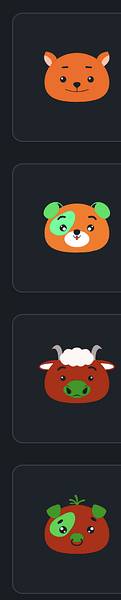
Hey @waseigo, nice library! Would you be interested in a PR to add an alternative style of avatar?
Current code: bonfire_ui_common/lib/animal_avatar_generator.ex at main · bonfire-networks/bonfire_ui_common · GitHub
Examples:
Thanks! If this already exists in the bonfire_ui_common library, should we replicate within identicon_svg? Or are you thinking of adding a new custom character?
That repo contains a lot of unrelated functionality, so I was planning to publish it as a standalone library focused on avatars. And seeing this I thought it would be nice if people can use a common library that offers several styles?
Aha, I get you now! Sure, go ahead! We can then see how to make it extendable with more identicon styles, by customizing the avatar elements.