Hello ![]() I wanted to add my 2 cents here, as I had similar “problems” with LiveView and currently I’m quite satisfied with my workflow. For context, I’m the creator of LiveVue library, and I have quite a deep familiarity and preference for Vue frontend framework. I gave a talk “Why mixing LiveView and a frontend framework is a great idea” during ElixirConfEU 2025, recording is not yet out but you can check slides here (desktop-optimized)
I wanted to add my 2 cents here, as I had similar “problems” with LiveView and currently I’m quite satisfied with my workflow. For context, I’m the creator of LiveVue library, and I have quite a deep familiarity and preference for Vue frontend framework. I gave a talk “Why mixing LiveView and a frontend framework is a great idea” during ElixirConfEU 2025, recording is not yet out but you can check slides here (desktop-optimized)
So, in short:
- I love declarative approach of LiveView, and having a stateful connection to the server which allows to skip writing API endpoints
- I don’t like JS interop - JS module is limiting and imperative, hooks are detached and imperative as well.
- LiveComponents are nice but have awkward API for updates, and can’t handle handle_info etc. Also doesn’t solve client side state.
What I want:
- Be able to decide where to keep state - on server, or on client?
- Have declarative rendering on both sides
- Use amazing features of LiveView without problems
My current approach:
- Use LiveVue in the same way as Interia.js does - one top-level Vue component per LiveView
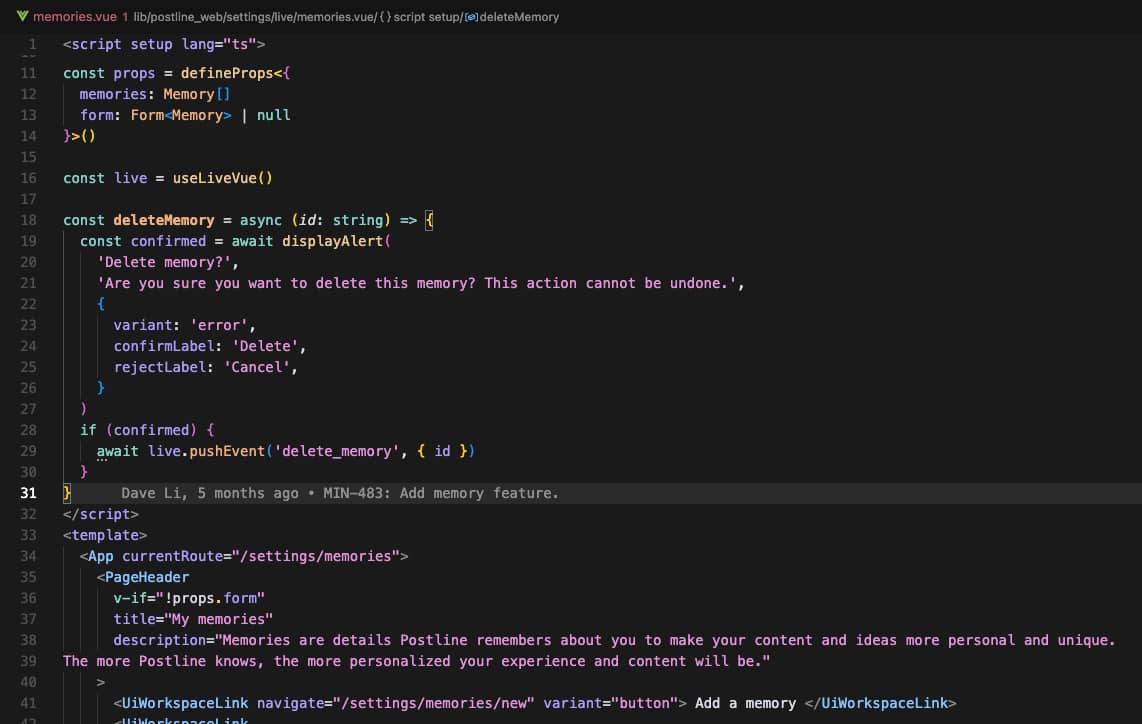
- Ditch HEEX, render whole HTML in Vue.
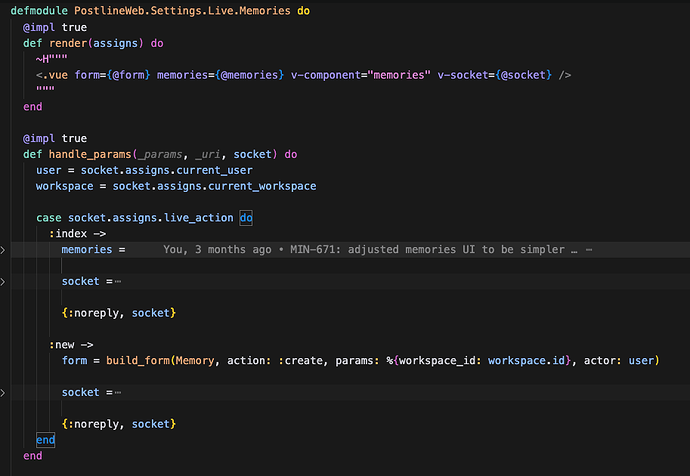
- LiveView is responsible for updating props which are transparently propagated to the frontend.
- Vue can decide if given user action should be handled locally or propagated to the server
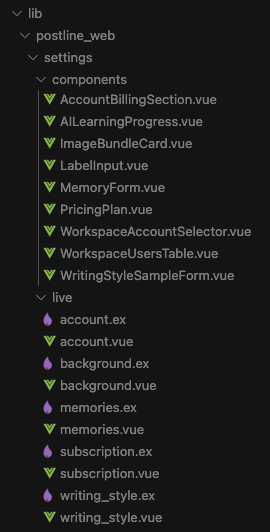
- I’m colocating Elixir files and Vue files.
- live-navigate is fast, since it only updates props of a Vue component. Update is synchronous, no flash of unstyled content.
- SSR is available and quite fast.
- Using Vite instead of ESbuild (amazing DX)
Using that approach is not yet as straightforward as I’d like, I’m improving library to make it so (eg colocating requires moving node_modules to root etc). Igniter installer is also coming. Not sure if it checks all your boxes, but wanted to highlight there’s a possibility to do something like this without using Inertia ![]()
Some screenshots from my current project.