Hello,
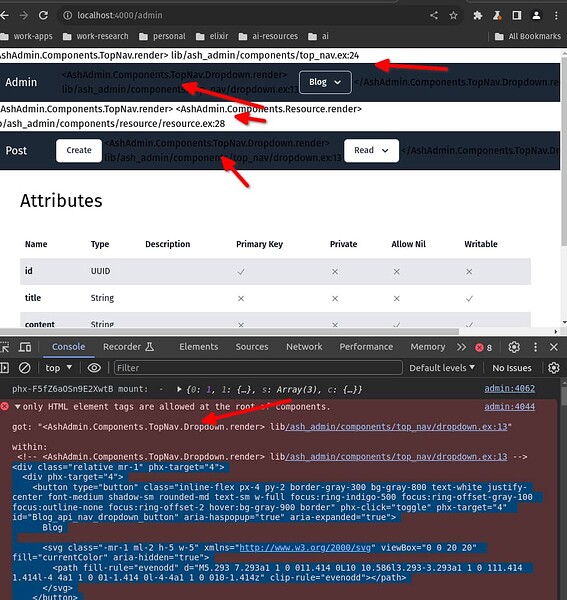
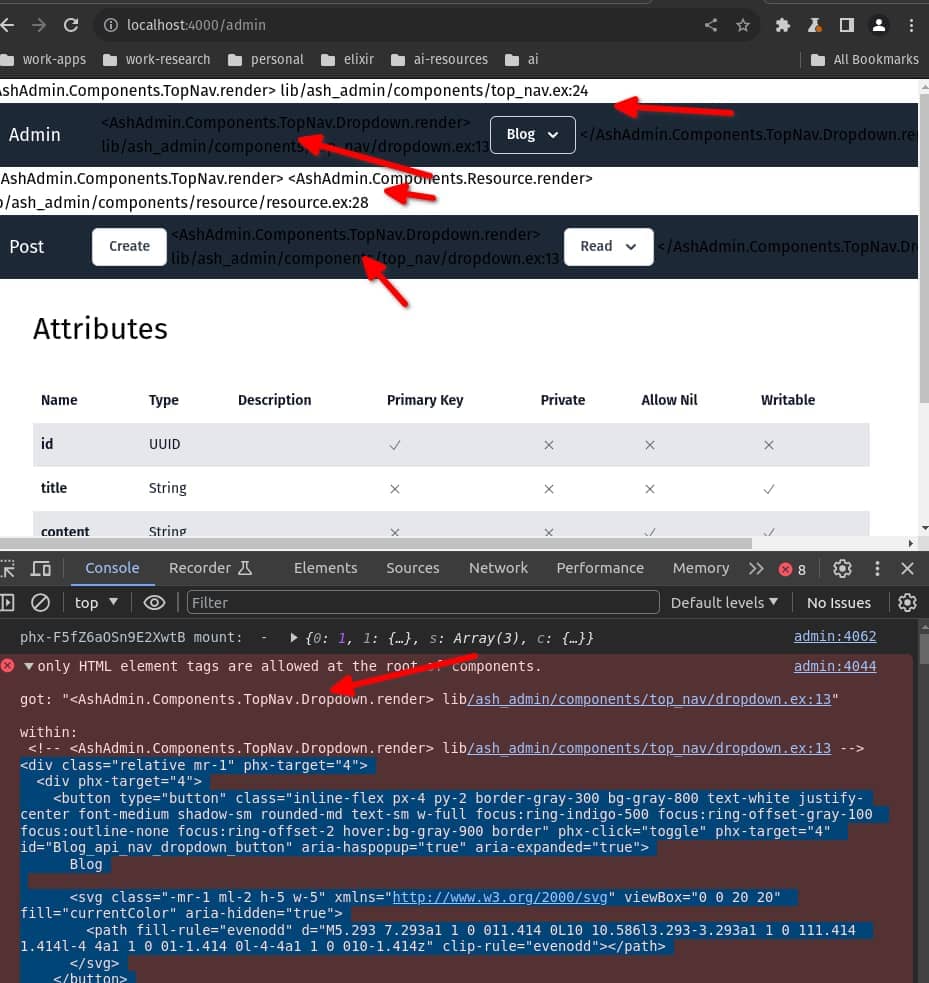
I am playing with ash_admin. It seems like a really good way to get familiar with resources and the Ash Framework in general. However, I am encountering a display issue.
My application is basically the Getting Started tutorial plus the Authentication tutorial combined. The result is functioning correctly other than the display issues and console errors.
On an odd note: I downloaded the ash_admin source code and when I run ‘mix dev’ it operates perfectly with no display anomolies or console errors. So I referenced the library in my mix.exs file using {:ash_admin, path: “…/ash_admin”} but I still have the same display issues and console problems.
My gut feeling is this somehow related to layout templates and my router.ex code.
# router.ex
scope "/" do
# Pipe it through your browser pipeline
pipe_through [:browser]
ash_admin "/admin"
end
scope "/", MyAshPhoenixAppWeb do
pipe_through :browser
live "/posts", ExampleLiveView
...
I originally assumed when I read the set up instructions that the ‘ash_admin “/admin”’ call should have gone in my scope and a not separate scope but that produced an runtime error.
UndefinedFunctionError at GET /admin
function MyAshPhoenixAppWeb.AshAdmin.PageLive.__live__/0 is undefined (module MyAshPhoenixAppWeb.AshAdmin.PageLive is not available)
# UndefinedFunctionError at GET /admin
I found the following on ElixirForums: Ash Admin missing PageLive __live__ then changed my code to what is above.
Any advice?