Almog
April 13, 2018, 12:06am
1
I’m trying to load fonts into my Phoenix framework, I keep getting the following error
[debug] ** (Phoenix.Router.NoRouteError) no route found for GET /static/fonts/stack-interface.ttf (MagnifyWeb.Router)
However, I added my fonts folder to assets/static/fonts
and I have fonts set at my endpoint
plug Plug.Static,
at: "/", from: :magnify, gzip: false,
only: ~w(css fonts images js favicon.ico robots.txt)
Nicd
April 13, 2018, 6:38am
2
According to your Plug.Static configuration, your fonts are at /fonts/stack-interface.ttf, so make sure your template refers to <%= static_path(@conn, "/fonts/stack-interface.ttf") %>.
To ensure Phoenix finds the fonts, have your frontend build system place the font files in priv/static/fonts.
Almog
April 13, 2018, 5:22pm
3
The fonts are loaded via CSS i.e.
@font-face {
font-family: 'stack-interface';
src: url('../static/fonts/stack-interface.eot?33839631');
src: url('../static/fonts/stack-interface.eot?33839631#iefix') format('embedded-opentype'),
url('../static/fonts/stack-interface.woff2?33839631') format('woff2'),
url('../static/fonts/stack-interface.woff?33839631') format('woff'),
url('../static/fonts/stack-interface.ttf?33839631') format('truetype'),
url('../static/fonts/stack-interface.svg?33839631#stack-interface') format('svg');
font-weight: normal;
font-style: normal;
}
Also I thought Phoenix or brunch copies all the files to priv folder automatically on build?
Almog
April 13, 2018, 5:23pm
4
I’m also getting the same error for JS files
[debug] ** (Phoenix.Router.NoRouteError) no route found for GET /js/scripts.js
and CSS files, this is very annoying
[debug] ** (Phoenix.Router.NoRouteError) no route found for GET /css/socicon.css (MagnifyWeb.Router)
Nicd
April 13, 2018, 5:53pm
5
Then edit your CSS to point to the address I mentioned. And check your priv/static path to see that it actually contains the files you expect.
Almog
April 13, 2018, 5:54pm
6
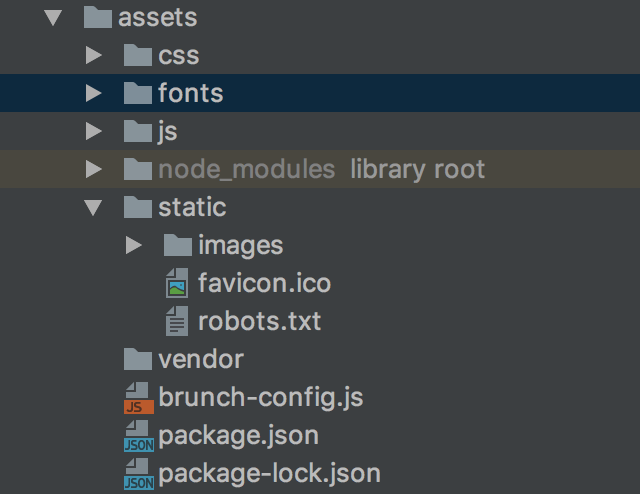
This is my assets folder
I’m not sure if the fonts folder should be in static or the outside folder like it is now
Almog
April 13, 2018, 5:55pm
7
Ok got it working thanks for your help, need to have the folder outside and not in static updated the url and added fonts to the priv