So for me (a beginner) which one of these you recommend? I already bought the bingo course.
I think either could serve your needs. I enjoy the Pragmatic Studio because I like the silliness between Mike and Nicole as work their way along. Dave Thomas is very smart, but since he’s by himself he’s not quite as entertaining.
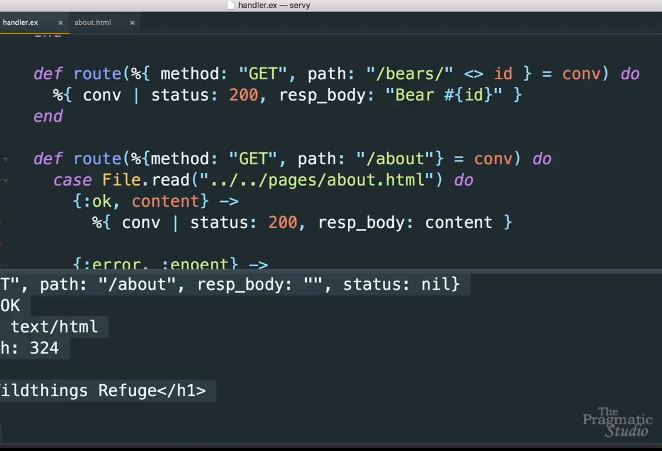
I’m following the same course. At one point when they’re reading the about.html file, they typed the path as “../../page/about.html”, because the handler.ex file lives 2 levels down than the root.
Here is the screenshot.

When I did the same, it gave me :enoent (file not found), but when I typed the path as “pages/about.html”, it worked.
Is there anything changed in BEAM that it now handles files paths differently? (or what they did differently?)
Here is the function:
def route(%{method: "GET", path: "/about"} = conv) do
case File.read("pages/about.html") do
{:ok, content} ->
%{conv | status: 200, resp_body: content}
{:error, :enoent} ->
%{conv | status: 404, resp_body: "File not found!"}
{:error, reason} ->
%{conv | status: 500, resp_body: "File error: #{reason}"}
end
end
And here is the files and folders structure:
.
├── config
│ └── config.exs
├── lib
│ ├── servy
│ │ └── handler.ex
│ └── servy.ex
├── mix.exs
├── pages
│ └── about.html
├── README.md
└── test
├── servy_test.exs
└── test_helper.exs
Elixir has a concept of the current working directory that relative paths are resolved against. Perhaps Mike an Nicole we’re running the application from a different path than you were.
I first tried the way they taught and it gave me an error with the reason :enoent then I removed the ../../ part from it, and it worked.
Now I don’t know, why it worked this ( case File.read("pages/about.html") do )
way, because if you look at the directory structure, it should work the way Nicole and Mike taught ( case File.read("../../pages/about.html") do ).
Edit: The only difference in our setups is that they’re running the script inside Sublime, and I have coderunner extension installed in VSCode, which does the job.
Edit2:
I even ran it from the terminal, being in the root of the project I ran elixir lib/servy/handler.ex, still it worked without ../../
Thank you for the reply!
I don’t use Sublime for Elixir development, but looks like Sublime takes the current directory from the file being run, and VSCode takes the project’s root as the current directory. Simple!
And that’s what @easco also said.
I watched that video further and they explained the same in the video. Thank you @DevotionGeo and @easco!
Here russian guys stole the course and resale it for profit :3
You should report that directly to the Pragmatic Studio:
I just finished the course and it is great. They did an amazing job explaining most of what you would want to know.
I hope they do more courses on Elixir and Phoenix. I started the one on Bingo game development and it looks interesting.
Anybody know which versions of Elixir/Phoenix the Pragmatic Studio courses support, specifically Elixir & OTP and Full-Stack GraphQLwith Absinthe, Phoenix, and React ?
Multi-Player Game with Elixir, Phoenix, Vue & Elm uses Phoenix 1.4 which is slightly outdated as 1.6 is on its way out (and a few important features came out in 1.5)
If the courses use outdated versions, did anyone encounter any difficulties?
Answering myself
For Full-Stack GraphQL with Absinthe, Phoenix, and React
So far we have:
elixir: "~> 1.5",
defp deps do
[
{:phoenix, "~> 1.4.3"},
{:phoenix_pubsub, "~> 1.1"},
{:phoenix_ecto, "~> 4.0"},
{:ecto_sql, "~> 3.0"},
{:postgrex, ">= 0.0.0"},
{:gettext, "~> 0.11"},
{:jason, "~> 1.0"},
{:plug_cowboy, "~> 2.0"},
{:absinthe, "~> 1.4.2"},
{:absinthe_plug, "~> 1.4.0"},
{:absinthe_phoenix, "~> 1.4.0"},
{:pbkdf2_elixir, "~> 1.0"},
{:cors_plug, "~> 2.0"},
{:dataloader, "~> 1.0.6"}
]
end
Meaning you get the following deprecation warnings:
warning: :simple_one_for_one strategy is deprecated, please use DynamicSupervisor instead
Had the same issue with Dave Thomas’s course
Will update as I progress in the course
Go ahead and ping @mikeclark and @NicoleClark at the studio’s site… they are super nice people. If they don’t have updates already, they might be happy to take yours and add them to the course notes.






















