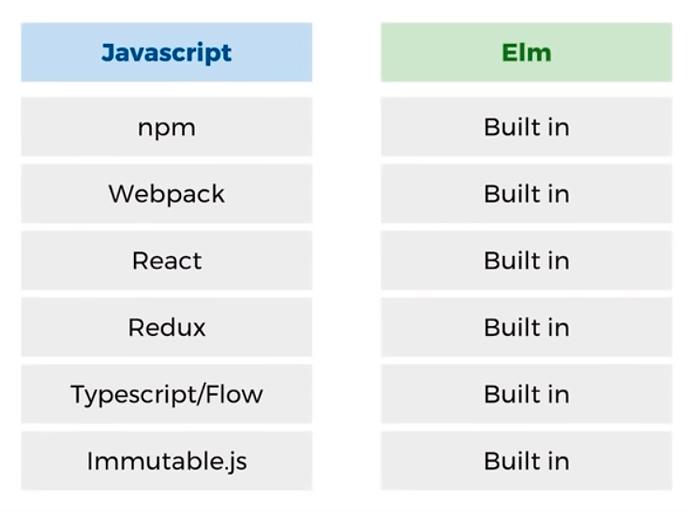
In the pursuit of writing front-end in a functional language (to feel at home, while developing the back-end in Elixir which is also functional) I tried Elm 0.18 a bit. Though I liked Elm because it’s functional and have all the batteries included which we will have to add to JavaScript ourselves, like virtual-dom, bundler, static type checking, immutability, state-management etc as shown in the following image.
But I have some problems using Elm:
-
The absence of syntactic code boundaries (like curly braces or do-end), which was the reason I preferred Ruby over Python, when I was new to programming.

-
The time some important libraries will take to update for the newest version of the language (0.19) if I’m using the newest version.
-
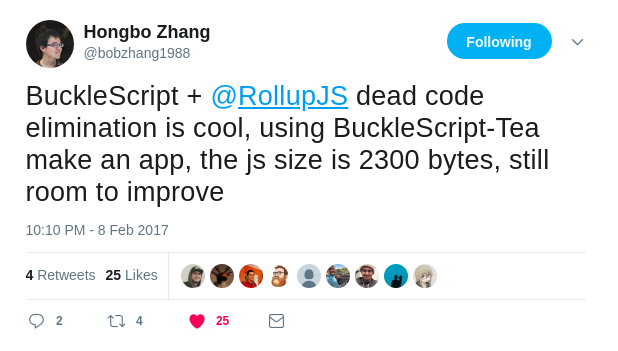
Absence of some proper tool to remove dead code safely (a simple Hello World application is composed of almost 8000 lines of code).
I’m inclining towards ReasonML because it has proper code boundaries instead of using indentation, its support for React-Native is also better (in case I needed that in future), and it’s support for dead code elimination hence smaller file size.

So this was the story about why I inclined towards ReasonML, but I’m curious if the experience of using Reason with @OvermindDL1’s is as good as using Elm? What are people’s experience with using this combination for some real-world project and what are some learning resources for ReasonML?
@OvermindDL1 @peerreynders @gon782 @ChaseGilliam @bobbypriambodo @ShalokShalom @gon782