Heya, apologies in advance if there’s a better place to ask this, happy to move it if so.
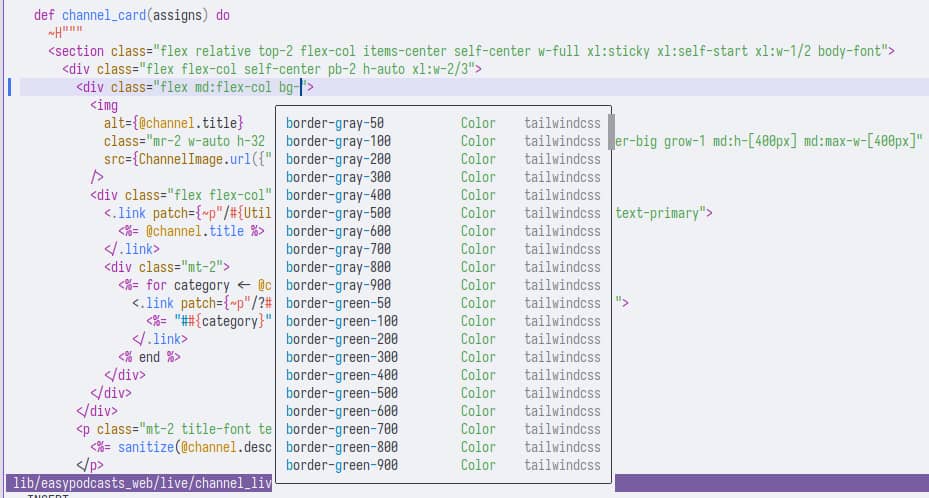
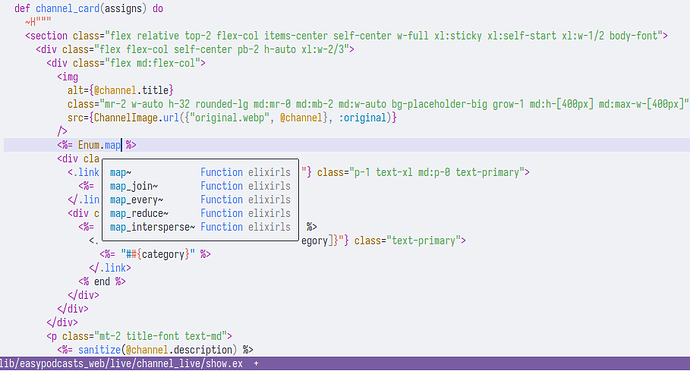
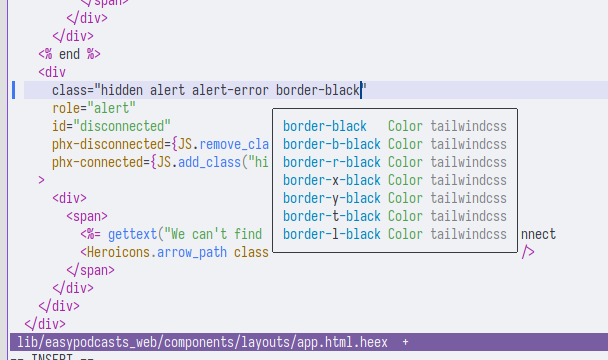
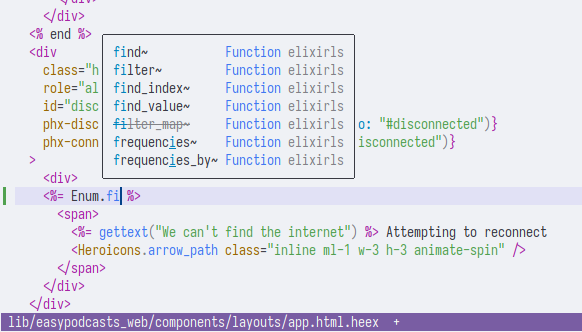
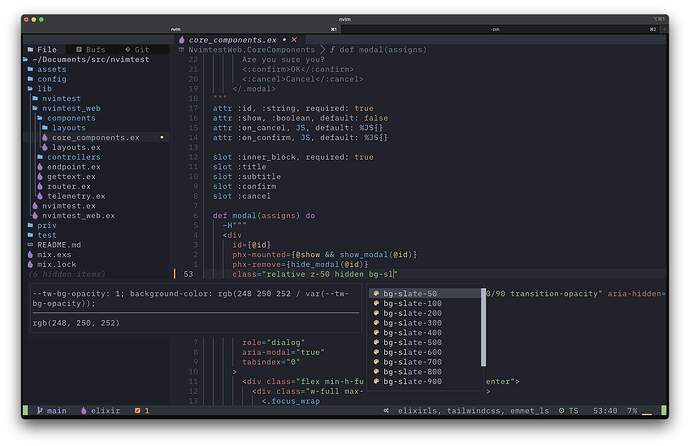
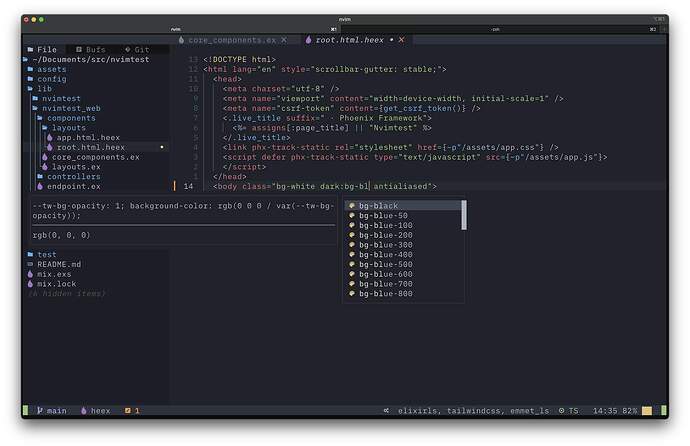
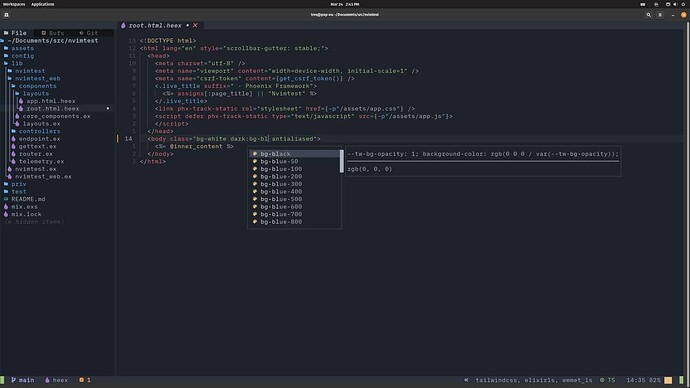
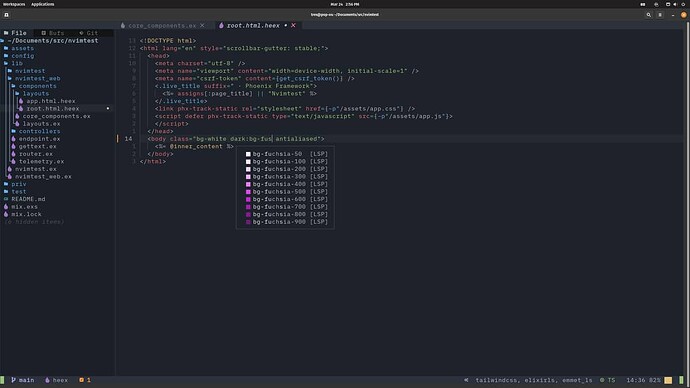
I’m just playing around with AstroNvim (GitHub - AstroNvim/AstroNvim: AstroNvim is an aesthetic and feature-rich neovim config that is extensible and easy to use with a great set of plugins) and trying to get all of elixir, heex, and TailwindCSS working similarly to VSCode with the usual plugins. I’m 90% sure this is my lack of understanding of how to configure neovim to use the right language server and/or treesitter for .ex and .heex, but I’m a bit stuck at the moment. Curious if anyone else has gotten this all working? And to head off the simple questions: I have tailwindcss and elixirls with lsp and elixir and heex with ts. All the elixirls stuff works great in .ex, and all of tailwindcss works in .html, but it doesn’t all want to work together in .ex inside ~H sigils or in .heex.
I’ll keep poking at it until I find the right knobs and switches, but if someone is like: oh yeah, just do [obvious thing that I’m missing], then that would be super helpful.
Cheers!