Hello there all,
I followed the steps depicted at mix phx.gen.auth — Phoenix v1.7.7 in order to get started with an authentication system.
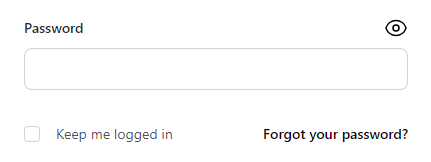
I would like to achieve the feature of showing a little ![]() icon in the password field as portrayed in the next picture.
icon in the password field as portrayed in the next picture.

The above it’s just plain HTML with CSS (For POC purposes), no Phoenix app in place.
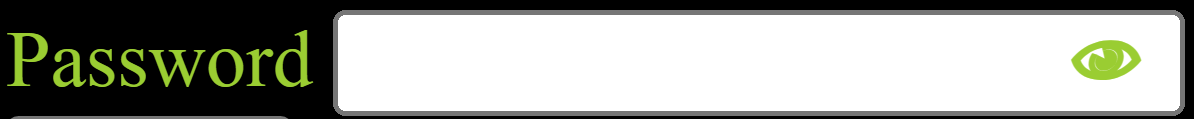
Still, when I try to replicate the above behavior within the aforementioned Phoenix generated code. I don’t get the expected results, instead I am seeing the eye below the password field and it seems to be rotated as well. Have a look.
I’ve placed the following CSS code in the assets/css/app.css file.
.see::before {
margin-left: -25px;
cursor: pointer;
content: "\1F441";
font-weight: bold;
}
The relevant code inside lib/my_app_name_web/live/user_login_live.ex is as follows:
<.input field={@form[:password]} type="password" label="Password" required /><i class="see"></i>
Please note the use of the see class inside the i HTML tag (Which is an inline element), right next to the password field.
So, what do you guys think is happening?
I know this question is heavily related to CSS and not Phoenix per se but I am pretty sure you guys know how to integrate CSS within a Phoenix app effectively.
Thank you very much for your answers in advance.
–
Caleb (https://www.calebjosue.com)