Hello everybody!
So, I’ve created a simple app by means of mix phx.new emptyapp --no-ecto. Changed directory into emptyapp and modified the router at lib/emptyapp_web/router.ex by adding the following route.
live "/sayhi", SayHello in the root scope.
After I that, I created the say_hello.ex file in the following route lib/emptyapp_web/live/ with the following content:
defmodule EmptyappWeb.SayHello do
use Phoenix.LiveView
end
I’ve proceeded with the following file lib/emptyapp_web/live/say_hello.html.heex with the following content (plain html):
<h1>This is a header</h1>
<p>This is a Paragraph</p>
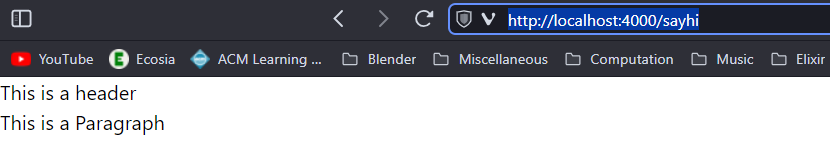
Run the server with mix phx.server and got the following result.
I was expecting to see an actual header in the traditional way, a little bit bigger than the paragraph. You know, as specified here.
So, how do you guys achieve this behavior in the Phoenix Framework?
Or is this approach unusual?
I also tried adding use MyemptyappWeb, :html with the same results.
Of course, in the end most HTML elements will end being styled by means of CSS, so basically my question is if these results are expected.
Thanks!