Hi, I’m experimenting with Phoenix/Liveview and I’m stuck on something that should normally be something very simple to do. That something is adding a JS file to a specific template.
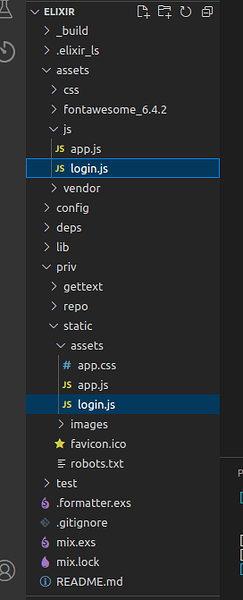
Until now I just put all my JS code into assets/js/app.js. However, I only want certain JS code executed on specific pages (templates). As such, I copied my JS code to a seperate file as such assets/js/custom.js. To initially test if the file itself is able to load I then continued with adding the following line to my lib/my_app_web/templates/page/layout/root.html.heex:
<script defer phx-track-static type="text/javascript" src={Routes.static_path(@conn, "/assets/custom.js")}></script>
To add this line I took inspiration from the way app.js is imported. This does not work and results in the error:
[debug] ** (Phoenix.Router.NoRouteError) no route found for GET /assets/custom.js (MyAppWeb.Router)
(my_app 0.1.0) lib/phoenix/router.ex:405: MyAppWeb.Router.call/2
(my_app 0.1.0) lib/my_app_web/endpoint.ex:1: MyAppWeb.Endpoint.plug_builder_call/2
(my_app 0.1.0) lib/plug/debugger.ex:136: MyAppWeb.Endpoint."call (overridable 3)"/2
(my_app 0.1.0) lib/my_app_web/endpoint.ex:1: MyAppWeb.Endpoint.call/2
(phoenix 1.6.15) lib/phoenix/endpoint/cowboy2_handler.ex:54: Phoenix.Endpoint.Cowboy2Handler.init/4
(cowboy 2.9.0) c:/Users/arnod/Desktop/phoenixtut/my_app/deps/cowboy/src/cowboy_handler.erl:37: :cowboy_handler.execute/2
(cowboy 2.9.0) c:/Users/arnod/Desktop/phoenixtut/my_app/deps/cowboy/src/cowboy_stream_h.erl:306: :cowboy_stream_h.execute/3
(cowboy 2.9.0) c:/Users/arnod/Desktop/phoenixtut/my_app/deps/cowboy/src/cowboy_stream_h.erl:295: :cowboy_stream_h.request_process/3
(stdlib 4.0.1) proc_lib.erl:240: :proc_lib.init_p_do_apply/3
Could someone help me with this?
Additionally, once this works my next step would be to import this file not in the root (for all pages) but in specific templates. How would that be done?
Thanks in advance!