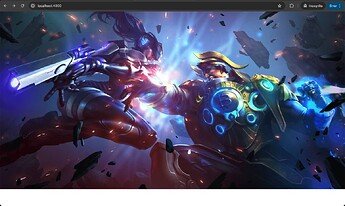
I’m trying to style the front-end of a new Phoenix project, and have added the background image for its homepage, which looks like this:
But as you can see there appears to be a section of the screen at the bottom that’s unused. I can push the image downward by adding for example mt-20 class to the <div> containing the background image, but that’s not exactly what I want. When I inspect the the page in devtools, it appears even the root <html> element is limited in its size and doesn’t take up the whole screen.
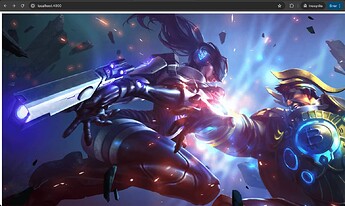
When I comment out this line <link phx-track-static rel="stylesheet" href={~p"/assets/app.css"} /> in myapp_web/components/layouts/root.html.heex, then the background image does take up the entire page and then some becoming scrollable like so (it also added some margin all around the <body> element, which you can see around the image):
So evidently this is some default styling that comes from tailwind. How can I adjust this, so I can have my background image fit and cover the entire screen?