Background
I have a personal project that is an elixir desktop application for PC Windows. It works pretty well, but now I want to give it an icon.
This is usually done in the following module:
defmodule WebInterface.Application do
# See https://hexdocs.pm/elixir/Application.html
# for more information on OTP Applications
@moduledoc false
use Application
alias Desktop
alias Manager
alias WebInterface.{Endpoint, Telemetry}
alias WebInterface.Live.MenuBar
@impl true
def start(_type, _args) do
children = [
Telemetry,
{Phoenix.PubSub, name: WebInterface.PubSub},
Endpoint,
Manager,
{Desktop.Window,
[
app: :web_interface,
id: WebInterface,
title: "Market Manager",
size: {900, 960},
menubar: MenuBar,
icon: "static/images/resized_logo_4.png", # THIS IS WHERE THE ICON IS SET
url: &WebInterface.Endpoint.url/0
]}
]
opts = [strategy: :one_for_one, name: WebInterface.Supervisor]
Supervisor.start_link(children, opts)
end
@impl true
def config_change(changed, _new, removed) do
WebInterface.Endpoint.config_change(changed, removed)
:ok
end
end
Problem
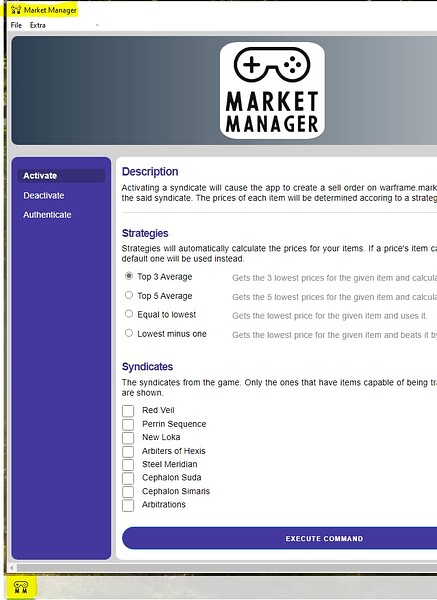
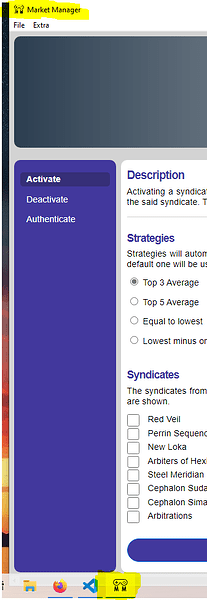
The issue here is that I have to use the same image for both the Windows taskbar and the top icon of the app:
The issue here is that while the logo on the bottom Windows bar (marked yellow) is nice, the one in the top is distorted and pretty horrible.
The fix to this would be to have an icon for the bottom and one for the top.
However after checking the demo app I didn’t find a way of doing this.
Question
Is this possible to achieve? If so, how?
1 Like
There are two ways to do this:
-
You call Desktop.Menu.set_icon after application startup to change the taskbar icon like the sample application does: desktop-example-app/menu.ex at 1661b9bf28c09bbbd2ce87ffe5e4dd1dd8e21ccf · elixir-desktop/desktop-example-app · GitHub
-
You use the new :taskbar_icon option in v1.4.2 :
{Desktop.Window,
[
app: :web_interface,
id: WebInterface,
title: "Market Manager",
size: {900, 960},
menubar: MenuBar,
icon: "static/images/resized_logo_4.png",
taskbar_icon: "static/images/taskbar_logo.png",
url: &WebInterface.Endpoint.url/0
Hope this helps!
4 Likes
Unfortunately for me, using:
{Desktop.Window,
[
app: :web_interface,
id: WebInterface,
title: "Market Manager",
size: {900, 960},
menubar: MenuBar,
icon: "static/images/resized_logo_4.png",
taskbar_icon: "static/images/resized_logo_5.png",
url: &WebInterface.Endpoint.url/0
Still results in the icons being the same:
I believe to be using the latest version as well:
# Project deps
{:desktop, "~> 1.4"},
mix lock
"desktop": {:hex, :desktop, "1.4.2", "48cb5f02aa77522bd9996bfe02c4b23f8dc40d30076ada46b660f4a20bd7a3a1",
After asking in the wxWidgets forum about this same issue I got the following reply:
[…](MSW only) If the icon in the taskbar is from the active application window, I don’t think the two can be different (aside from using an overlay icon etc with wxTaskBarButton). […]
source: https://forums.wxwidgets.org/viewtopic.php?f=27&t=49813
I am lead to believe that perhaps this is not possible using desktop-elixir. Maybe I am incorrect, but I am not sure elixir-desktop uses or supports overlays with wxTaskBarButtons for this purpose.
1 Like
Ah yes, that was a misunderstanding I thought you’re talk about the little status icon in the corner 
The second one (the little corner icon) can be changed independently – but the larger one yes seems always to be the same as the main-window one. (I expect that to be a wxWidgets limitation though, not a system limit)
1 Like