I have a modal with form and live image upload which uploads selected image on form submit. Also on the form a button for submodal can appear which opens another modal on top of form modal and after closing it you get back to the form. All the changes will remain, except for the image preview which is not in changeset but in uploads.
What I want is the selected image preview remains after submodal close. One of my attempts was to store the entry in changeset i put it back on load/change, which worked but it did not solve my issue.
So I dug deeper and as far as I understand, when I call live_img_preview which calls content_tag with data_phx_entry_ref which is used deep in the javascript live_uploader.js
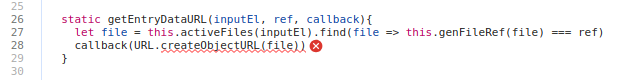
static getEntryDataURL(inputEl, ref, callback){
let file = this.activeFiles(inputEl).find(file => this.genFileRef(file) === ref)
callback(URL.createObjectURL(file))
}
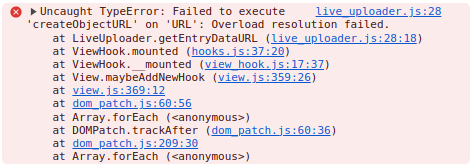
And then I get the error
Uncaught TypeError: URL.createObjectURL: Argument 1 is not valid for any of the 1-argument overloads.
getEntryDataURL live_uploader.js:28
mounted hooks.js:36
__mounted view_hook.js:17
performPatch view.js:341
trackAfter dom_patch.js:59
trackAfter dom_patch.js:59
perform dom_patch.js:191
perform dom_patch.js:191
performPatch view.js:362
update view.js:451
time live_socket.js:208
update view.js:448
applyPendingUpdates view.js:503
applyPendingUpdates view.js:503
pushLinkPatch view.js:964
pushWithReply view.js:636
matchReceive push.js:76
matchReceive push.js:76
startTimeout push.js:107
trigger channel.js:278
Channel channel.js:70
trigger channel.js:278
onConnMessage socket.js:510
decode serializer.js:25
onConnMessage socket.js:497
onmessage socket.js:221
connect socket.js:221
doConnect live_socket.js:191
connect live_socket.js:195
<anonymous> app.js:46
<anonymous> app.js:4396
live_uploader.js:28:17
getEntryDataURL live_uploader.js:28
mounted hooks.js:36
__mounted view_hook.js:17
performPatch view.js:341
trackAfter dom_patch.js:59
forEach self-hosted:164
trackAfter dom_patch.js:59
perform dom_patch.js:191
forEach self-hosted:164
perform dom_patch.js:191
performPatch view.js:362
update view.js:451
time live_socket.js:208
update view.js:448
applyPendingUpdates view.js:503
forEach self-hosted:164
applyPendingUpdates view.js:503
pushLinkPatch view.js:964
pushWithReply view.js:636
matchReceive push.js:76
forEach self-hosted:164
matchReceive push.js:76
startTimeout push.js:107
trigger channel.js:278
Channel channel.js:70
trigger channel.js:278
onConnMessage socket.js:510
decode serializer.js:25
decode self-hosted:1151
onConnMessage socket.js:497
onmessage socket.js:221
(Async: EventHandlerNonNull)
connect socket.js:221
doConnect live_socket.js:191
connect live_socket.js:195
<anonymous> app.js:46
<anonymous> app.js:4396
I googled the error, one response is
https://chromestatus.com/feature/5618491470118912
that createObjectUrl is deprecated.
window.URL.createObjectURL(file)Replace withwindow.URL.srcObject = file
But I’m not sure if that’s the issue, or that the file disappears after changing modal/route.