I’ve been using Livebook for a while, mostly for personal scripting and library documentation. Recently, personal playbooks I’ve written for work to automate some devops and dataops duties have been getting adopted by other engineers, which is great! (Can’t wait for Livebook Teams!)
I’m interested in using Livebook to deploy some internal tools, where the internal user of the Livebook is business-domain savvy, but not technically savvy.
I can’t quite figure out to get what I want: essentially, rich outputs, sections, and markdown showing; but not code.
-
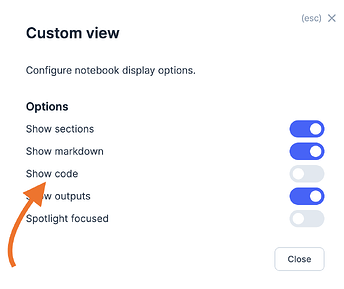
The Livebook view options seem to assume you are a code-focused developer:
- Code Zen mode hides markdown and sections
- Presentation mode blurs non-focused content but shows everything
- Custom mode has no toggle to hide code blocks, or simple outputs
-
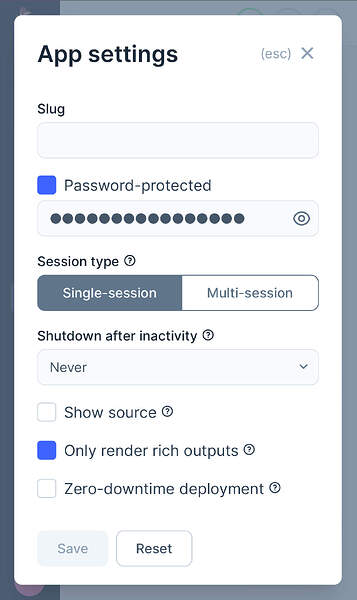
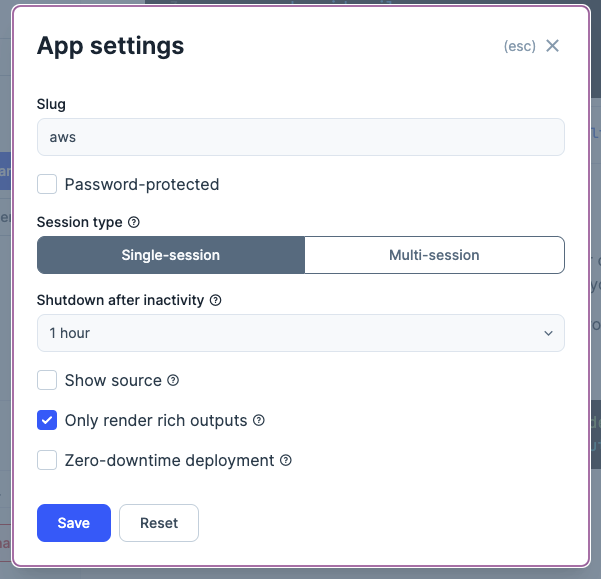
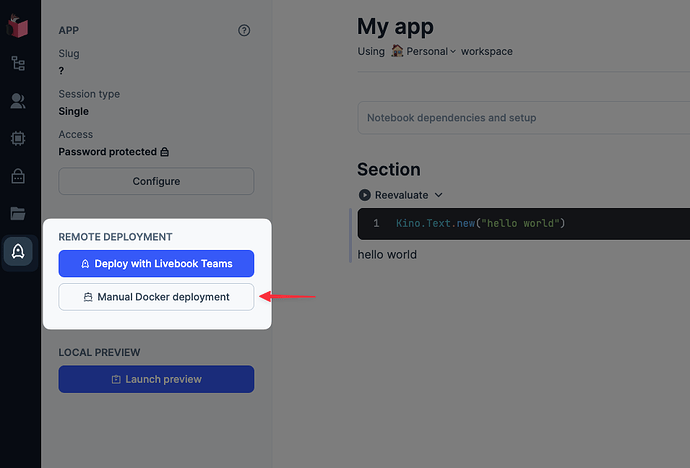
Conversely, Apps options seem to assume you do not need any documentation:
- Code blocks are never shown (though you can enable browsing the full source of the App)
- You can configure it to only render rich outputs (hiding “simple outputs” from code blocks)
- But markdown is never shown
Effectively, Livebook seems to assume that what you are documenting with your markdown is using the code, not using the Kinos.
In my ideal world, Apps would have a setting that enables this sort of playbook mode, where developers can collaborate on the code and document it via normal comments, but write markdown and deploy apps targeting users who need some rich-text instruction. But I’d also take Custom view toggles to hide “simple output” and code blocks!
The closest I can come right now is rendering custom Kino.Markdown for things I want App consumers to see, so that it counts as a “rich output”, but the documentation editing interface of native markdown blocks is much better than the raw Elixir strings I have to compose this way.
(Additionally, it removes my ability to segment my document into navigable h2 headers to jump to specific utilities of forked execution, since only native sections are available in the Outline. But the Outline isn’t visible in Apps, anyways.)
Does anyone know of a way to get this out of Livebook?