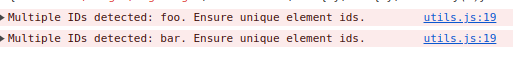
if I put this <input type="hidden" name="id" value="<%= item.id %>"> line in lee file LiveView in handle event repeat html tags  but if I change name to
but if I change name to sthid, it works as well, I think id name is one of the parameters we shouldn’t use them in our source.
<div class="col-md-3" data-toggle="collapse" data-target="#FoodS" aria-expanded="false" phx-click="show-category-foods" phx-value-category-id="<%= category.id %>">
...
....
.....
......
<div class="spacer20"> </div>
<div class="col-md-11 mx-auto collapse" id="FoodS">
<div class="row">
<%= for item <- @foods do %>
<div class="col-md-3">
<form phx-submit="save-client-food">
<div class="foodbox text-center" data-mh="landing-cards">
<img class="u-mb-small img-fluid" src="<%= item.image %>">
<div class="spacer20"> </div>
<h5 class="u-h6 u-text-bold u-mb-small text-center"><%= item.title %></h5>
</div>
<div class="spacer20"> </div>
<div class="row text-center mx-auto">
<button type="submit" class="btn btn-outline-danger mr-3">انتخاب</button>
<input type="text" class="form-control col-md-6 mr-3" name="number" placeholder="انتخاب"/>
</div>
<input type="hidden" name="foodid" value="<%= item.id %>">
</form>
<div class="spacer20"> </div>
</div>
<% end %>
</div>
</div>
handle_event
def handle_event("show-category-foods", %{"category-id" => category_id}, socket) do
{:noreply, assign(socket, foods: CategoryQuery.show_category_foods(category_id))}
end