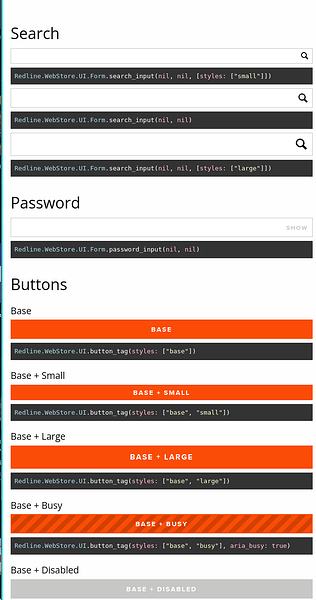
I’m looking to improve this /ui page my company uses for previewing our custom html helpers (see below). I’m curious if anyone can answer one or both of these questions:
- Is there an existing Phoenix library for previewing html components?
- Is there an existing elixir library that would handle the rendering of code? Right now we do it with a lot of pattern matching and custom css. I feel like maybe that’s already been solved.
Many thanks in advance!
I think a catalog is on the roadmap for LiveView but I don’t know about the progress on it though, you might want to check the official repo: HEEx roadmap · Issue #1506 · phoenixframework/phoenix_live_view · GitHub.
2 Likes
We did code it ourselves. Here is our storybook, we use it to showcase our liveview components and as a documentation as well.
https://storybook.phenixgroupe.com/
4 Likes
Storybook, that’s right! I’d forgotten what it was called in React-land.
Very nice site, @cblavier! Love it.
2 Likes