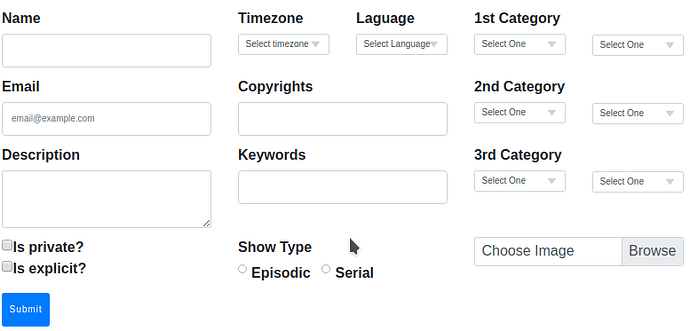
Hi guys, im working on a form:
it is written in html, im using liveview and the form is rendered inside a modal live_component.
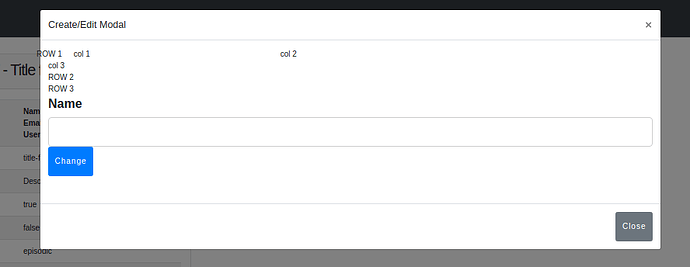
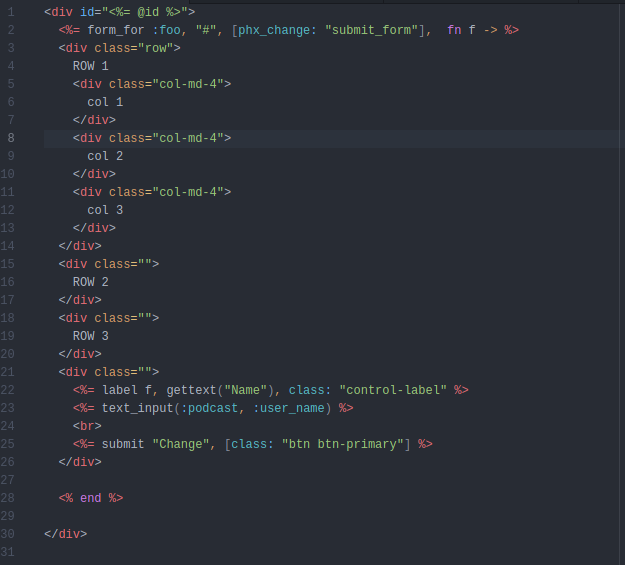
Actually I’m looking to rewrite it with pure phoenix html tags and form_for but I don’t know if this approach will allow me to handle the grid to put the items as I want I tried different ways but they doesn’t work.
It is possible to do this? or for handling rows and column better to use the html form?
this is my html code:
<div id="<%= @id %>">
<form phx-submit="submit_form" phx-target="#<%= @id %>">
<div class="row">
<div class="form-group col-md-4">
<label for="inputName">Name</label>
<input name="name" type="text" class="form-control" id="name">
</div>
<div class="form-group col-md-2">
<label for="inputState">Timezone</label>
<select name="timezone" id="inputState" class="form-control">
<option selected>Select timezone</option>
<option>UTC</option>
<option>Naive</option>
</select>
</div>
<div class="form-group col-md-2">
<label for="inputState">Laguage</label>
<select name="language" id="inputState" class="form-control">
<option selected>Select Language</option>
<option>English</option>
<option>Spanish</option>
<option>French</option>
<option>German</option>
<option>Arabic</option>
</select>
</div>
<div class="form-group col-md-2">
<label for="inputState">1st Category</label>
<select name="category_1" id="inputState" class="form-control">
<option selected>Select One</option>
<option>Arts</option>
<option>Comedy</option>
<option>Education</option>
<option>Fiction</option>
<option>Health</option>
<option>HIstory</option>
</select>
</div>
<div class="form-group col-md-2">
<br>
<br>
<select name="subcategory_1" id="inputState" class="form-control">
<option selected>Select One</option>
<option>Books</option>
<option>Design</option>
<option>Fashion</option>
<option>Food</option>
<option>Visual Arts</option>
</select>
</div>
</div>
<div class="row">
<div class="form-group col-md-4">
<label for="inputEmail">Email</label>
<input name="email" type="email" class="form-control" id="email" placeholder="email@example.com"></input>
</div>
<div class="form-group col-md-4">
<label for="inputCopyrights">Copyrights</label>
<input name="copyrights" type="text" class="form-control" id="copyright" ></input>
</div>
<div class="form-group col-md-2">
<label for="inputState">2nd Category</label>
<select name="category_2" id="inputState" class="form-control">
<option selected>Select One</option>
<option>Books</option>
<option>Design</option>
<option>Fashion</option>
<option>Food</option>
<option>Visual Arts</option>
</select>
</div>
<div class="form-group col-md-2">
<br>
<br>
<select name="subcategory_2" id="inputState" class="form-control">
<option selected>Select One</option>
<option>Comedy Interviews</option>
<option>Improve</option>
<option>Stand Up</option>
</select>
</div>
</div>
<div class="row">
<div class="form-group col-md-4">
<label for="inputAddress">Description</label>
<textarea name="description" class="form-control" id="description"></textarea>
</div>
<div class="form-group col-md-4">
<label for="inputName">Keywords</label>
<input name="keywords" type="text" class="form-control" id="name">
</div>
<div class="form-group col-md-2">
<label for="inputState">3rd Category</label>
<select name="category_3" id="inputState" class="form-control">
<option selected>Select One</option>
<option>Books</option>
<option>Design</option>
<option>Fashion</option>
<option>Food</option>
<option>Visual Arts</option>
</select>
</div>
<div class="form-group col-md-2">
<br>
<br>
<select name="subcategory_3" id="inputState" class="form-control">
<option selected>Select One</option>
<option>Comedy Fiction</option>
<option>Drama</option>
<option>Science Fiction</option>
</select>
</div>
</div>
<div class="row">
<div class="form-group col-md-4">
<div class="form-check">
<input name="is_private" class="form-check-input" type="checkbox" id="gridCheck">
<label class="form-check-label" for="gridCheck">
Is private?
</label>
</div>
<div class="form-check">
<input name="is_explicit" class="form-check-input" type="checkbox" id="gridCheck">
<label class="form-check-label" for="gridCheck">
Is explicit?
</label>
</div>
</div>
<div class="form-group col-md-4">
<div class="">
<label for="customRadioInline1">Show Type</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input name="episodic" type="radio" id="customRadioInline1" name="customRadioInline1" class="custom-control-input">
<label class="custom-control-label" for="customRadioInline1">Episodic</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input name="serial" type="radio" id="customRadioInline2" name="customRadioInline1" class="custom-control-input">
<label class="custom-control-label" for="customRadioInline2">Serial</label>
</div>
</div>
<div class="form-group col-md-4">
<div class="custom-file">
<input name="image_file" type="file" class="custom-file-input" id="customFile">
<label class="custom-file-label" for="customFile">Choose Image</label>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
thanks in advice!