Hello everybody,
I’m not sure if the title is clear but here is my problem:
I have different “pages” handled within the same LiveView (so it’s a LiveNavigation).
At one moment I have a form for which I save (or update) the changeset in the socket upon every input blur.
So that when I go back and forth on the pages, when I reach back to the form, every changes is still there.
Unless if I reach the first page!
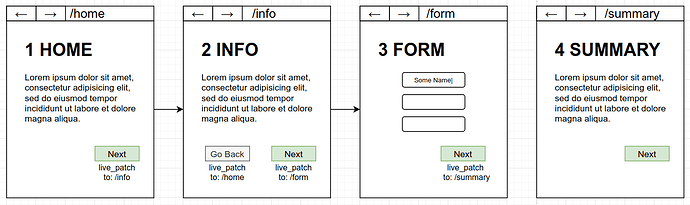
Let me explain with a simplified picture:
In the example above the form is in “page 3”, but it might be anywhere…
So once I reached the form on Page 3, I can go back and forth to Page 2 and Page 4 (going back using the browser back button - going forth, either using the browser next button or the custom live_patch next buttons - both work fine), the form changes will always be there.
However as soon as I reach back to the Page 1 (still using the browser back button), when I go back to the form everything is lost.
It appears that every time I’m reaching Page 1, the LiveView is mounted again, so all the assigns are gone.
Now, a little trick could be to use (as shown above) a custom Go Back button which will go back to the “Home” with a live navigation.
This works because in that case what’s really happening is not a come back to the previous page in the browser history, but it’s a new page in the history that is on the previous page…
But even in this scenario, if at one moment I reach back the initial Page 1, everything is gone again.
I precise that this happen even when I’m coming in Page 1 from another LiveView (I mean when the Page 1 here is not the initial browser HTTP loaded page).
So, is this the normal behavior of LiveView?
If so, how to explain that?
And what I’m interested with, is there a way to prevent that?
I tried to push_patch on mount to the page itself (using a custom handled flag in order to prevent a redirection loop), but this is not working…
A solution might be to save the changes to the database and fetch them again, but in that process the data will only be partial and not yet valid, and I don’t want to deal with partial changesets etc. And with this database approach I think I’m losing the whole purpose of why I’m using LiveView in the first place…
Thanks for taking the time…

 Maybe just a bottleneck in the far future?
Maybe just a bottleneck in the far future?





















