I’ve started experimenting with JS charts in LiveView and update the chart with realtime data using LV hooks. I’m able to add new datapoints to the chart without having to redraw it everytime. It seems to work well, BUT I’m not convinced if in this way, in case of really fast updates. the chart can suffer of data loss.

I’m using Highstock
app.html.eex
<!DOCTYPE html>
<html lang="en">
<body>
...
<script src="https://code.highcharts.com/stock/highstock.js"></script>
</body>
</html>
chart_live.ex
defmodule ChartWeb.ChartLive do
use Phoenix.LiveView
def mount(_session, socket) do
:timer.send_interval(1_000, self(), :next_price)
socket =
socket
|> assign(:prices, historical())
{:ok, socket}
end
def render(assigns) do
~L"""
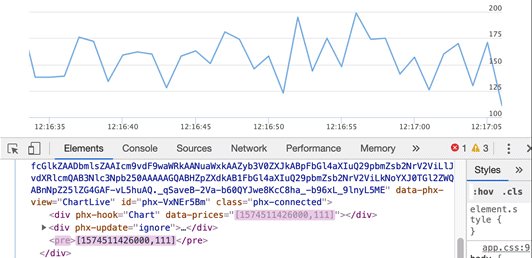
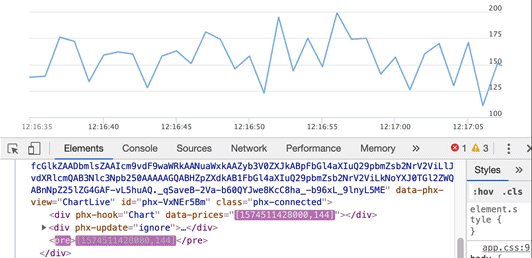
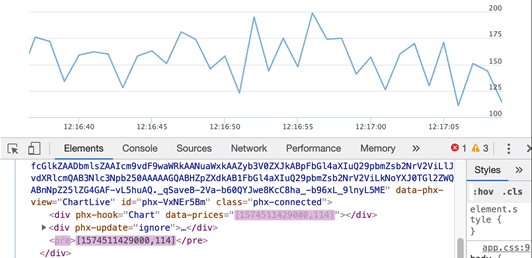
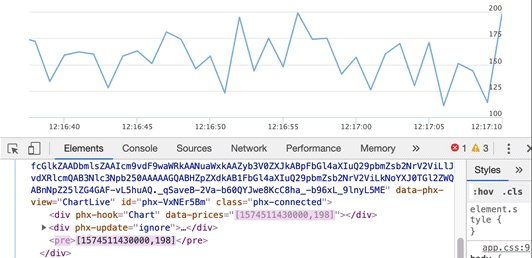
<div phx-hook="Chart" data-prices="<%= @prices %>"></div>
<div phx-update="ignore">
<div id="chart" style="width:100%; height:400px;" ></div>
</div>
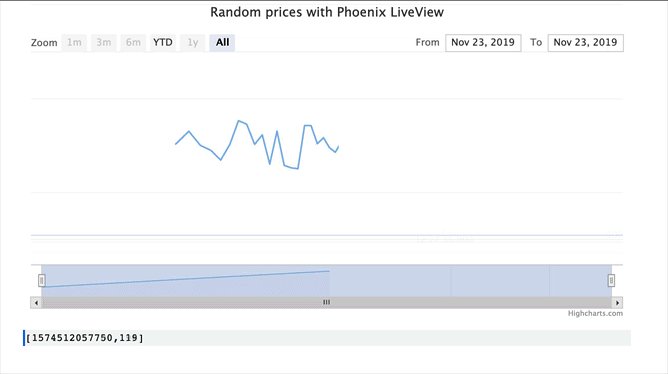
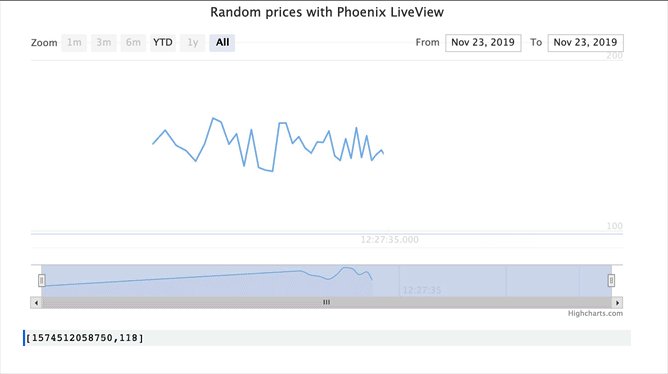
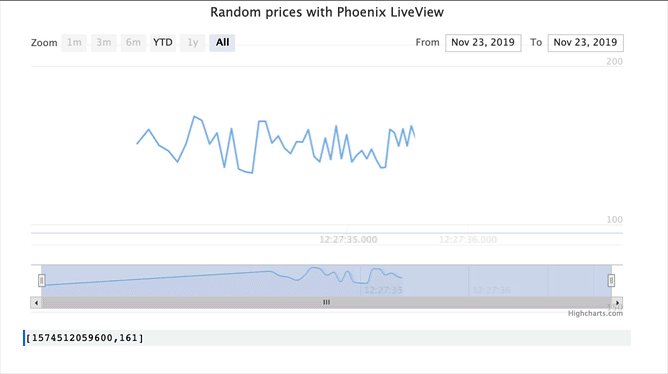
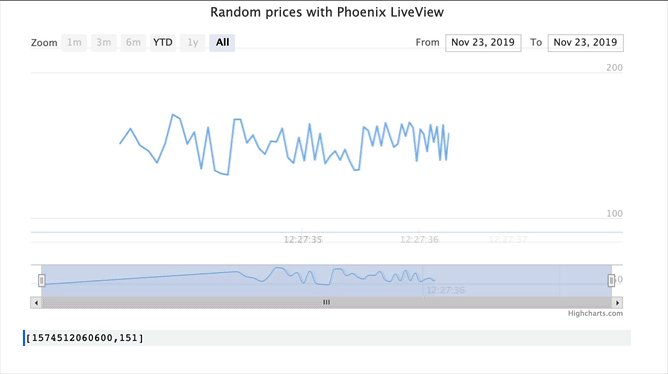
<pre><%= @prices %></pre>
""" |> IO.inspect()
end
def handle_info(:next_price, socket) do
now_unix = DateTime.utc_now |> DateTime.to_unix(:second)
{:noreply, assign(socket, :prices, Jason.encode!(random_data(now_unix)))}
end
# creates last 10 minutes of random data
def historical() do
now_unix = DateTime.utc_now |> DateTime.to_unix(:second)
hour_ago_unix = now_unix - 60*10
hour_ago_unix..now_unix
|> Enum.map(&random_data(&1))
|> Jason.encode!()
end
def random_data(unix_seconds) do
[unix_seconds * 1_000, Enum.random(100..200)]
end
end
app.js
Hooks.Chart = {
lastprice() { return JSON.parse(this.el.dataset.prices)},
createChart(data) {
return Highcharts.stockChart('chart', {
title: {
text: 'Random prices with Phoenix LiveView'
},
series: [{
name: 'A stock',
data: data
}]
});
},
addPointToChart(chart, price) {
chart.series[0].addPoint(price, true, false)
},
mounted() {
console.log("Chart LiveView mounted");
//using data-historical (last hour of random data)
let historical = JSON.parse(this.el.dataset.prices);
this.chart = this.createChart(historical);
},
updated() {
let price = this.lastprice();
console.log(price)
this.addPointToChart(this.chart, price)
}
}
mount and initialization
The ChartLive module initially renders all the historical prices into data-prices attribute (`socket.connected? case to be handled, to avoid to send the whole historical data two times)
When the view is mounted, the mounted function in the JS hooks is called, it reads the data from the data-prices attribute and it creates the chart with that historical data.
Updates
Then for each new price sent from LV, the data-prices is patched and for each update Hooks.Chart.updated() function is called. It takes the new prices from the data-prices attribute and it adds it to the chart.
Considerations
I think that this approach reduces the data hold, rendered and transmitted to the minimum (without taking a huge list of prices into memory and redrawing the whole chart every time) …
BUT, I honestly don’t know how it works in case of rapid updates: is it possible that the JS LiveView on the client side patches the DOM with new data, before update() is able to grab and add the last price to the chart?