Context: I have a multi-step form (10+ steps) made in LiveView (Surface, technically, but I think this question is not Surface-specific). Each step contains some form inputs, on submission the data is validated, saved to the DB, then state in the LiveView is updated to show the next step (user remains at the same URL for each step).
Everything works great for the first rendered step, form errors show when the user has filled something out wrong, but not until they’ve entered something in the field.
My problem is that subsequent steps have their errors showing immediately. I know this has to do with phx-no-feedback, which as far as I can tell is a stateful thing handled on the client and I don’t see how I can tell it to “reset” back to a clean state.
I have worked around this by doing a push_redirect to the same URL, causing the liveview to remount on each step, however this means I can no longer easily send push_events because it’s swallowed by the redirect. I’d like to just fix the core issue of form errors showing up when I don’t want them to.
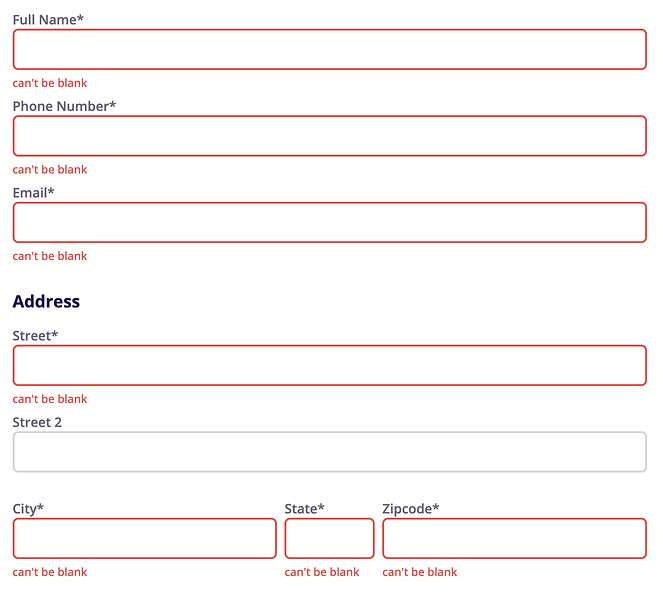
push_patch to a new URL for each step (which I don’t want to do) such as forms/:id?step=:step_id also has the same behavior (pictured below).
Any ideas/workarounds?