Hey Guys,
I figured out CSP, and after going crazy with it and making everything in my app work, I have run into another issue.
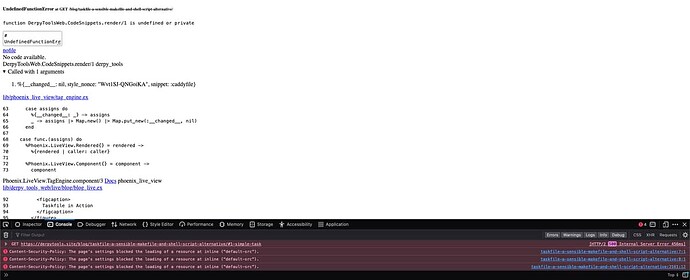
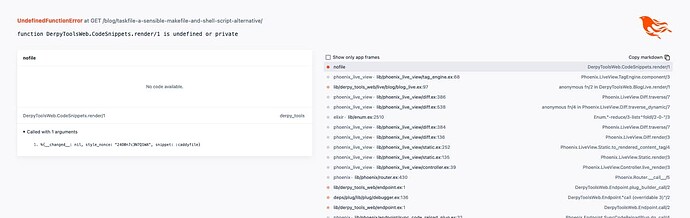
The error page shown by phoenix is also getting blocked!
Here’s my CSP:
defp content_security_policy(style_nonce, script_nonce) do
case Application.fetch_env!(:derpy_tools, :env) do
:dev ->
"""
default-src 'self' 'unsafe-inline' data: http: https:;
"""
_ ->
# upgrade-insecure-requests;
"""
base-uri 'self';
object-src 'none';
worker-src 'none';
connect-src 'self';
form-action 'self';
default-src 'none';
manifest-src 'self';
font-src 'self' data:;
frame-ancestors 'none';
img-src 'self' data: https:;
style-src 'self' 'nonce-#{style_nonce}';
script-src 'self' 'nonce-#{script_nonce}';
frame-src 'self' https://youtube-nocookie.com;
"""
end
|> String.replace("\n", " ")
end
I had to create a dev specific CSP, to relax the rule and make the error page run and show like this:
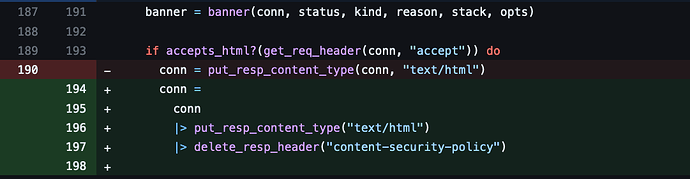
I found a PR to solve this issue, but it doesn’t work, or am I doing something wrong?
Can’t we pass the nonce, like in case of Live Dashboard?
live_dashboard "/dashboard",
metrics: DerpyToolsWeb.Telemetry,
csp_nonce_assign_key: %{
style: :style_nonce,
script: :script_nonce
}