I am having some issues here deploying and I am not sure if this is a bug.
I have a separate css
div.home {
@apply w-full;
div.layout {
@apply grid grid-cols-1 justify-items-center w-full;
> div {
@apply justify-items-center w-full;
}
.head {
}
.intro {
> div {
@apply text-sm m-auto w-4/5 italic text-justify border-l-4 border-r-4 p-3;
}
}
.blurb {
> div {
@apply md:w-3/4 flex flex-wrap flex-1 justify-evenly m-auto p-3;
}
> div > div {
@apply prose prose-stone md:w-1/2 text-sm;
}
}
.postage {
@apply p-3;
.header {
@apply w-full m-auto md:w-3/4;
> div {
@apply text-center m-2 border-t-4 border-b-4 w-full;
> span {
@apply prose prose-stone;
}
}
}
.items {
@apply w-full m-auto flex flex-wrap justify-evenly md:w-3/4;
> div {
@apply md:flex-grow md:basis-1/3;
> div {
@apply prose prose-stone text-sm p-2;
.heading {
@apply prose border-b-2;
}
}
}
}
}
.gradings {
@apply p-3;
.header {
@apply w-full m-auto md:w-3/4;
> div {
@apply text-center m-2 border-t-4 border-b-4 w-full;
> span {
@apply prose prose-stone;
}
}
}
.items {
@apply flex flex-wrap justify-evenly m-auto md:w-3/4;
> div {
@apply md:flex-grow md:basis-1/2 p-2;
.heading {
@apply prose prose-stone uppercase border-b-2;
}
}
}
}
}
}
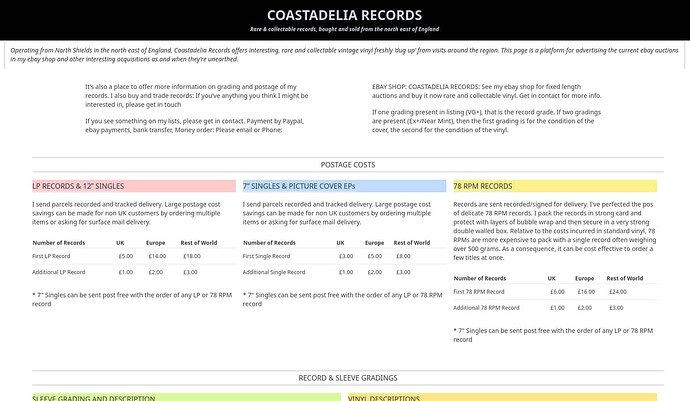
This seems to work fine in development
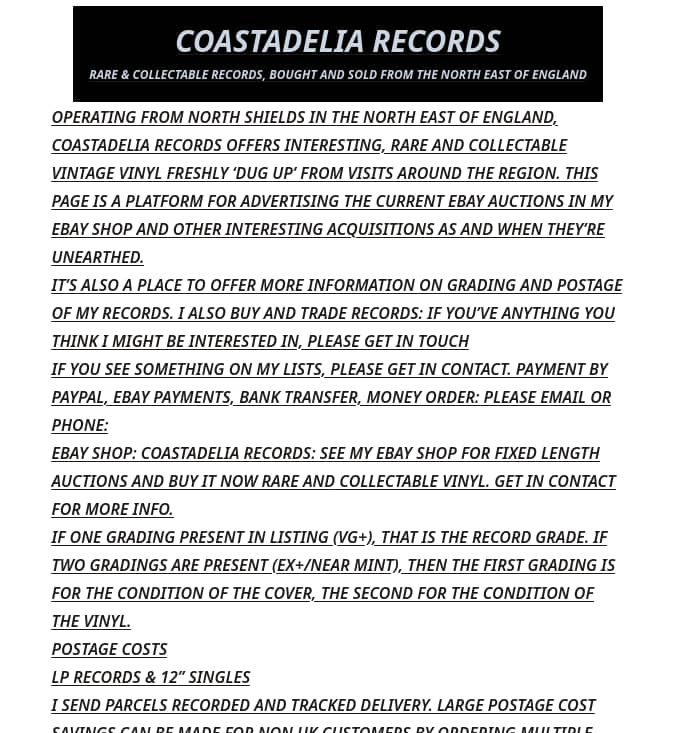
but not when I deploy to fly.
Tailwindcss and Tailwindcss/Typography all looks good but I think my css is not being processed as it should for production.
Is this a bug?