Hi all.
I’m using nouislider for the range filter in LiveTable.
Its a div with a js hook calling nouislider
<div>
<div id={"range_filter[#{@key}]"} phx-hook="RangeSlider" phx-update="ignore">
<div class="slider-target"></div>
</div>
</div>
and in my hooks.js,
export const RangeSlider = {
mounted() {
const config = {
start: [currentMin, currentMax],
range: { min, max },
connect: true,
tooltips: true,
cssClasses: {
"target": "relative h-2 mb-10 rounded-full bg-gray-100 dark:bg-neutral-700",
"base": "w-full h-full relative z-1",
"origin": "absolute top-0 end-0 w-full h-full origin-[0_0] rounded-full",
"handle": "absolute top-1/2 end-0 size-4.5 bg-white border-4 border-blue-600 rounded-full cursor-pointer translate-x-2/4 -translate-y-2/4 dark:border-blue-500",
"connects": "relative z-0 w-full h-full rounded-full overflow-hidden",
"connect": "absolute top-0 end-0 z-1 w-full h-full bg-blue-600 origin-[0_0] dark:bg-blue-500",
"touchArea": "absolute -top-1 -bottom-1 -start-1 -end-1",
"tooltip": "bg-white border border-gray-200 text-sm text-gray-800 py-1 px-2 rounded-lg mb-3 absolute bottom-full start-2/4 -translate-x-2/4 dark:bg-neutral-800 dark:border-neutral-700 dark:text-white",
"pips": "relative w-full h-10 mt-1",
"value": "absolute top-4 -translate-x-2/4 text-sm text-gray-400 dark:text-neutral-500",
"marker": "absolute h-4 border-s border-gray-400 dark:border-neutral-500"
}
};
this.slider = noUiSlider.create(sliderTarget, config);
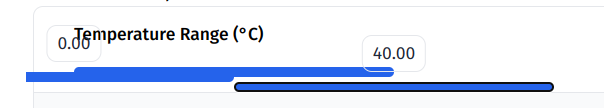
I want to apply classes to the slider to get a look inspired by Preline’s Advanced Range Slider but this approach is not working. Rather, it is removing the default styling that’s applied.
What’s the fix for this?