Hello all, and especially Elixir teachers and authors. I’d like to present to you the beginnings of a Visual Font for Elixir Diagramming.
Motivation
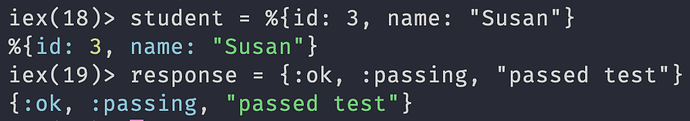
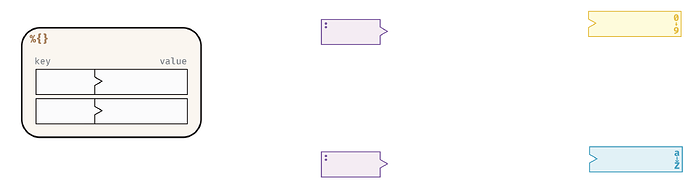
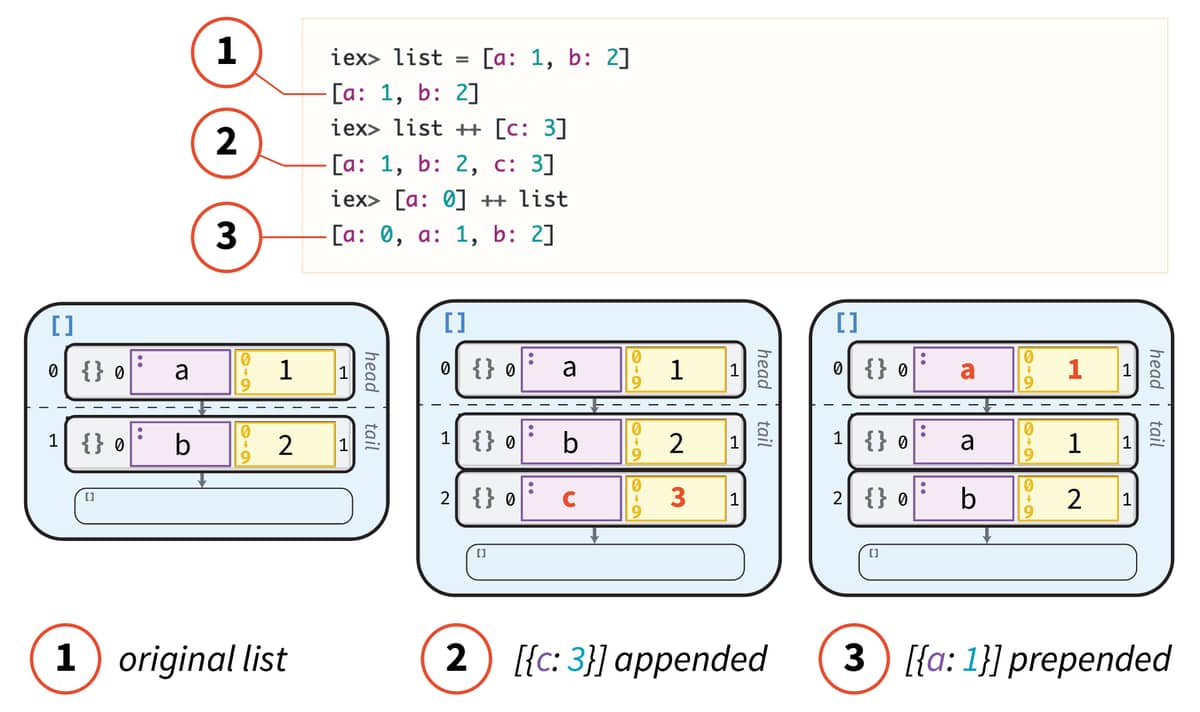
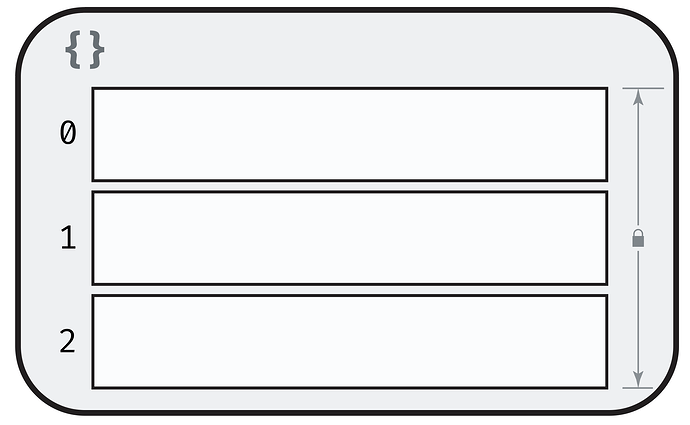
In learning Elixir, I find that there is a certain disconnect between what the machine reports and a helpful mental model. For example, a map from IEx looks superficially similar to a tuple to the beginner:
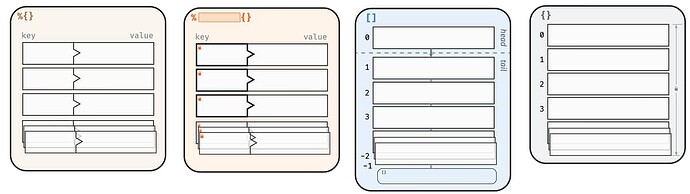
Whereas they are both “containers” but otherwise behave very differently. A more helpful representation may be:
where we clearly see that while all of maps, structs, lists, and tuples are collections, map and struct are much more similar to one another.
Drawing these diagrams, however, requires some familiarity with graphics & design, and is not so straight-forward.
Solution
I drew a set of SVGs, and embedded them into a font. This means that anyone could “draw” the images simply by typing its name. This is hard to explain, so I’ve recorded a 45 sec video to show you what this does.
Advantages
- As a good ol’ font, this is (in principle) application-agnostic; in the video I show its use in macOS Keynote and Illustrator, and it would also work in Sketch’s macOS app.
- A wide-range of symbols are accessible provided that you know its name.
- All of these symbols can be expanded / further manipulated in vector software.
Limitations
- In practice, there is some kinda font war going on, and support of this SVG-in-OT standard is not standard. In general
 {Apple, Adobe, Linux with FreeType 2.12+}
{Apple, Adobe, Linux with FreeType 2.12+}  {Microsoft, Google, Serif (Affinity)}.
{Microsoft, Google, Serif (Affinity)}. - You need to know the name of the object
- The symbols are hand-drawn and is thus finite (see request later)
- Fonts are… complicated. We have a 85% working font-building pipeline, but it turns out the remaining 15% just can’t be done in the way we were doing, so we’re doing something of a rip-and-rebuild. One of the current limitations is that we do not support spaces in the names, and that is directly limiting this “DSL” that can be constructed.
Instructions / Let Me Play!
If you are on macOS and want to try, the installation & usage is super-simple.
- Download the proof-of-concept font from: https://drive.google.com/file/d/1pY65dieJTQH5VJZ-r5ZROxTXb5RyoQ2N/view?usp=sharing
- Double-click to install, and yikes, dismiss the “minor error”. You would then find the font in everywhere else that you can choose a system font.
- Suggest: Keynote.app for the first try. Add a new slide, draw a new text-box, type
map, with a font-size of 60, and change the font toVF elixir-diagram 02. You should see the map diagram.
DSL / names / scope
As a proof-of-concept, there is a limited set of components, all focusing on data types. The following will walk you through the possibilities:
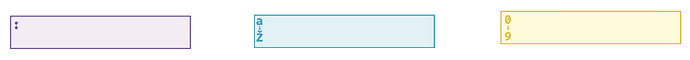
Basic types
atom, string, integer
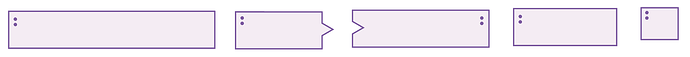
Each of these support “arguments” of key, small, tiny, and value (these are for composing with the Collection types). The following shows atom, atom(:key), atom(:value), atom(:small), atom(:tiny)
String additionally supports :explicit, which may be useful if you want to illustrate String.graphemes() or something similar. Strings can also be accessed by just "" (and thus ":key" and so on.)
Collections
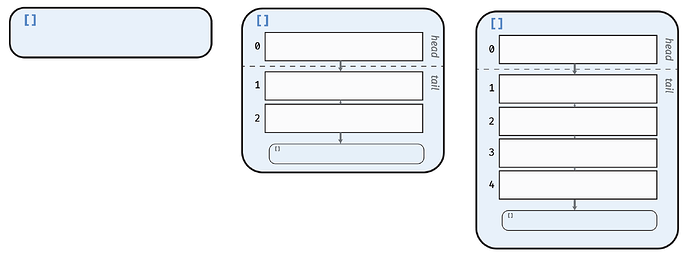
At the moment there’s only map, struct, list, and tuple:
These can alternatively be accessed by %{n}, %x{n}, [n], and {n}.
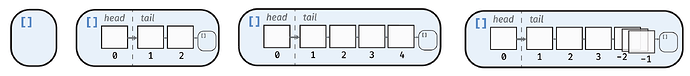
Collections with 0..5 elements can be generated by list(0)…list(5) (or []…[5]):
They also support :tiny and :value. So struct(:tiny) and {value} becomes
List variant
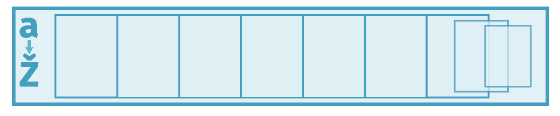
Lists have an entirely different variant, accessible from list_horizontal, which accepts the same arguments. Thus… list_horizontal(0), list_horizontal(3), list_horizontal(5) gives:
Composing diagrams
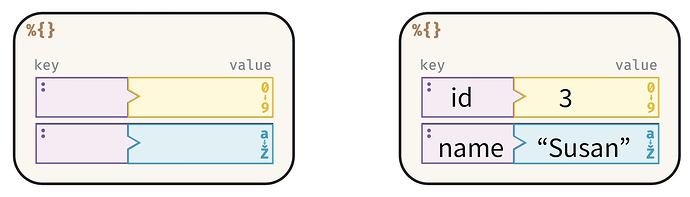
Provided the font-sizes are the same, the objects composes seamlessly. For example, our IEx example of a map from above can be drawn by typing %{2}, atom(key), "value", integer(value):
…and just moved together. Add some normal textbox and you then get:
The :tiny variant fits inside the horizontal list boxes.
What’s next?
My immediate goal is a set of components including functions / pipelines, all the regular data-types, and perhaps pictures for concepts like module, token, and macro. I hope this would help visualize the language part of Elixir.
A little further away — and this depends on us successfully rip-and-rebuild the font-construction — is an exact copy of the above, but in isometric. This would then enable visualizing things that occur / interact at different layers. (You’d specify something in isometric by selecting a font-variant, like how you’d toggle Italics and bold.)
Further further out are OTP concepts, and expanding the vocabulary to be able to talk about database / Ecto / Ash, and Phoenix / LV. The problem here is that I’m very much a newbie tinkerer, with an incomplete view of the landscape. Your feedback would be much welcomed.