Background
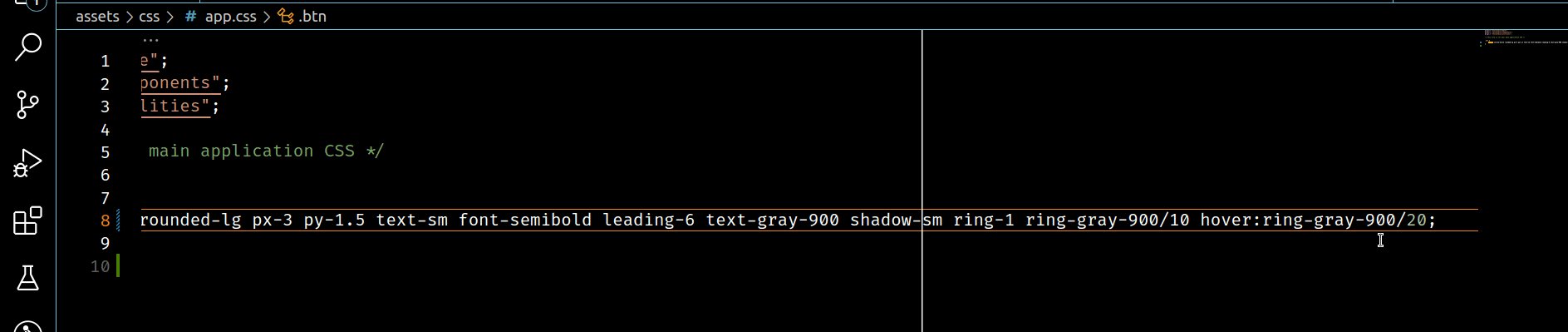
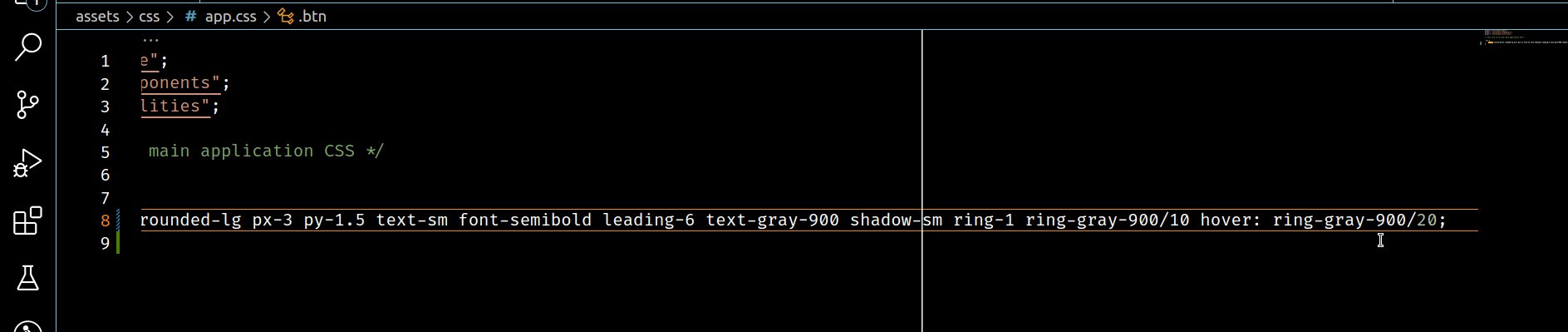
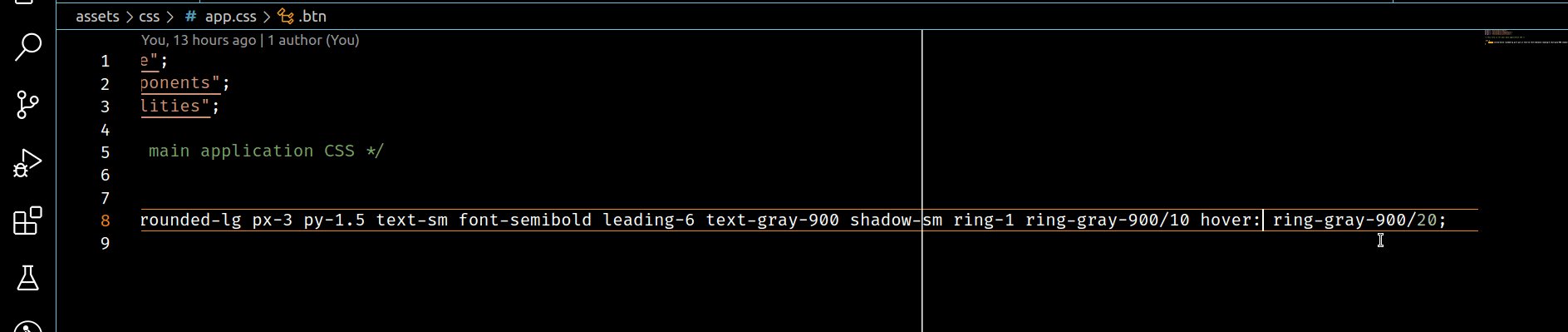
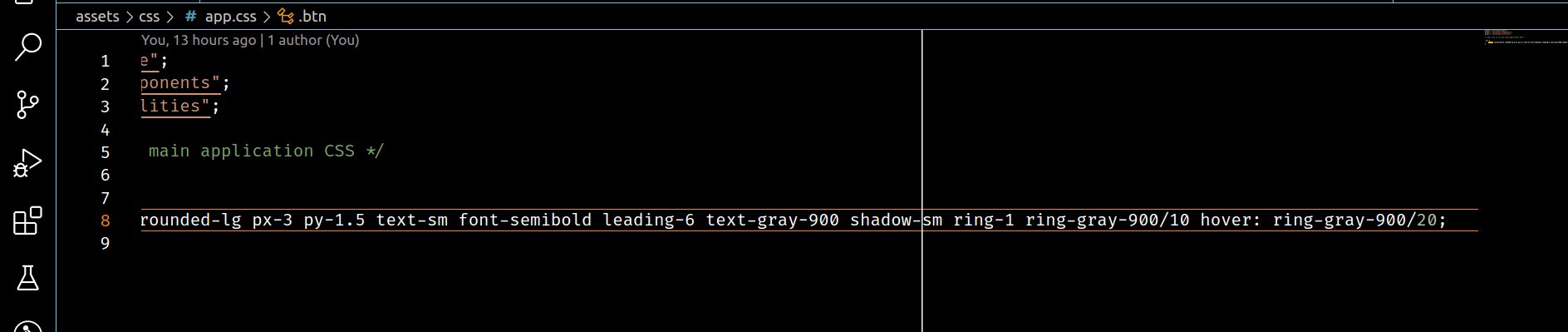
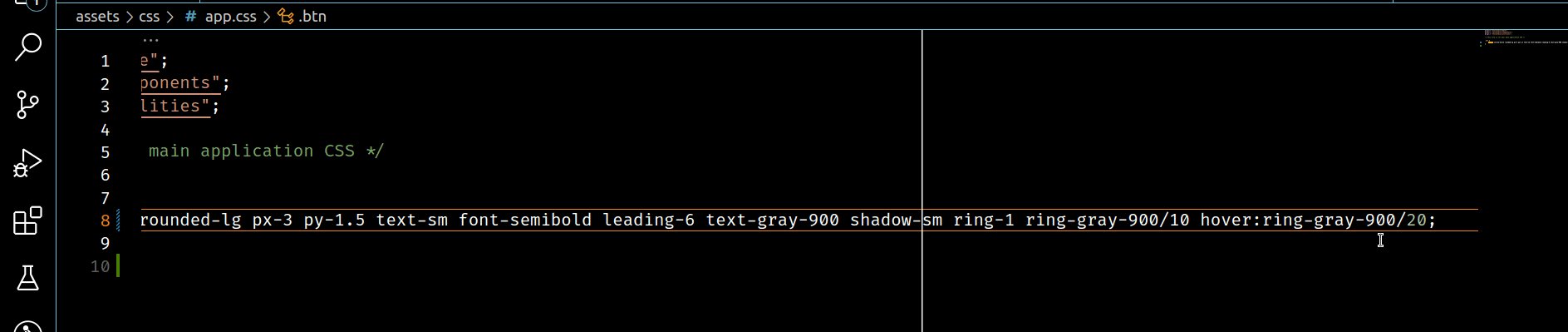
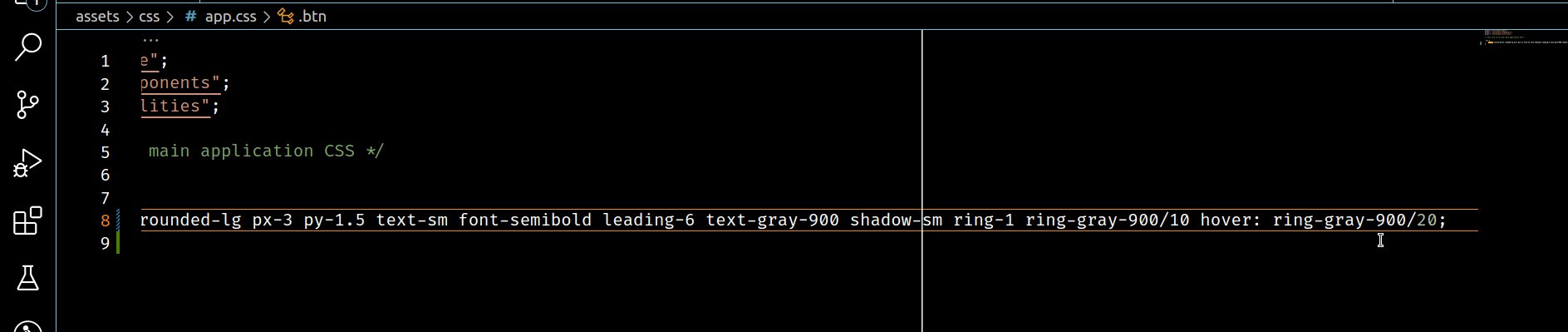
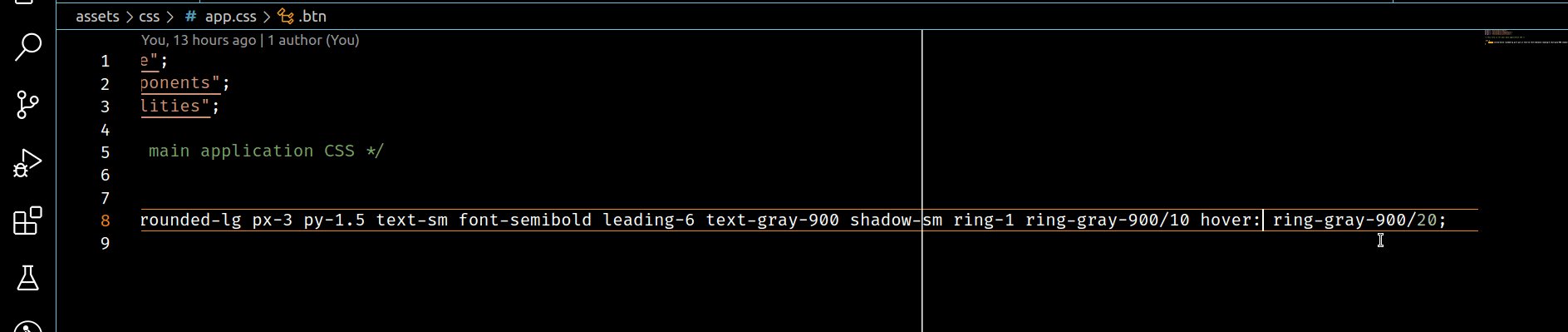
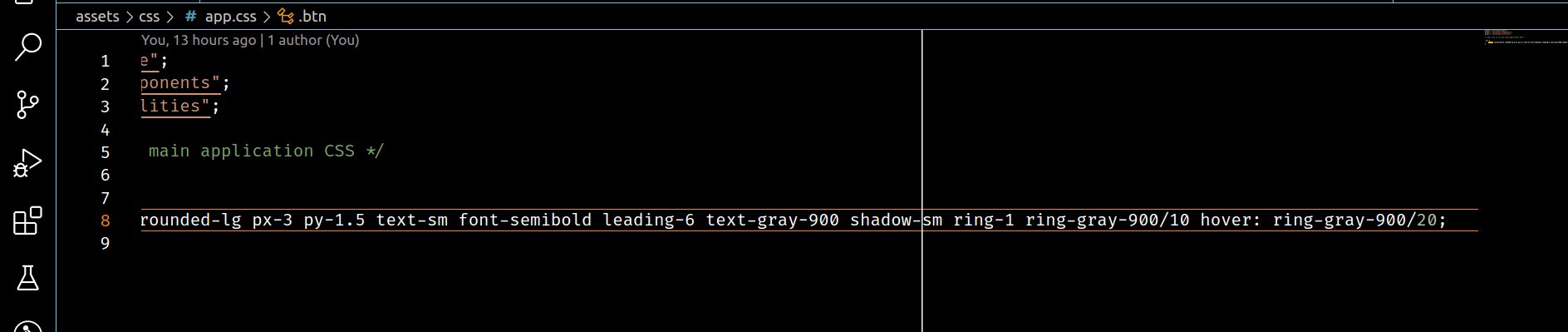
I am using VSCode to do my Phoenix app, however, when modifying the app.css I realized the formatting was literally breaking my code. Specifically, “Format on Save”:

As you can see, hover:ring-gray becomes hover: ring-gray, which is invalid and breaks the file.
Questions
Other than disabling VSCode’s format on save, does someone know how else I can fix this?
1 Like
Solution
While I still don’t know how to fix this issue in VSCode itself, I did find a workaround for this problem.
My solution was installing a new extension, namely:
Then you need to edit your VSCode settings and add this:
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": true
}
With these changes, the extension will now be responsible for formatting your css files, and because it understands that hover:ring-gray is different than hover: ring-gray it won’t change it and the app.css file won’t break.
I am not sure if this is the only solution, but it is the only solution I found.
3 Likes
I know more people that disable format on save than don’t. This is tagged elixirls so I assume you’re using it? Is this a newer Phoenix app like 1.7? Earlier versions required more manual processes to adjust formatting and get tailwind playing nicely.
I also can’t tell from the video but I assume it’s valid css inside brackets? I have more issues with Emmet wanting to inject closing html tags in random spots or intellisense showing me tailwind classes in markdown files or places I don’t care to have it. There’s probably some settings I can tweak but I also have a lot of plugins because I’m active in more than one ecosystem and each one has a suite of similar functionality.
It’s the only correct one imo. The file can have a .css extension, but the syntax for tailwinds @apply isn’t valid css. So it’s reasonable for any css formatter to break. You need something understanding the additional tailwind syntax to ensure formatting works correctly.
4 Likes
Had no idea this was a common trend. In fact, in my bubble, it has always been the opposite. I felt quite embarrassed about the issue. Happy to know I am not the only one.
Correct.
Yes. Freshly created.
It is valid according to Tailwind (not css vanilla) until the moment I save the file.