zorn
December 21, 2022, 3:25pm
1
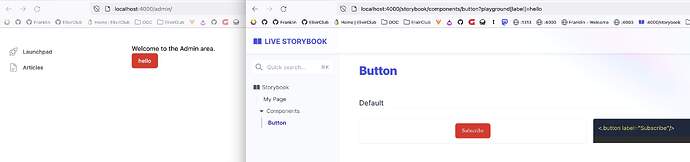
I am just getting started playing around with phx_live_storybook and one of my early observations was that because I am not explicitly declaring a font in my button, it looks different in the storybook compared to how it looks on my site. Note I’m using Tailwind on my site which seems to by default apply a font-sans docs to the site.
I can “fix” this by configuring my component’s story with def container, do: :iframe. The documentation seems to recommend against this.
Two questions:
Is there a better way I can get the font in my component stories to better match my site?
If I do want to default to :iframe is there a way I can do that globally and not need to configure it per story?
1 Like
I’m sorry, Michael, I missed your post!
The following documentation gives you a few hints, even if its not super clear, I’ll improve it:
declare a sandbox_class in your storybook.ex file
apply this class to your application body element
This will make your components to be nested under a same class, whether they are living in the storybook or in your application.
Then the next step is to make TailwindCSS to use this class:
in tailwind.config.js, use the important setting with your sandbox class
then put all your custom CSS styles in the utilities layer
Let me know if this helps!
zorn
February 6, 2023, 12:11am
3
Thanks for the info. Will revisit this as I refactor the UI for my side project.