How to convert following code to elixir code.
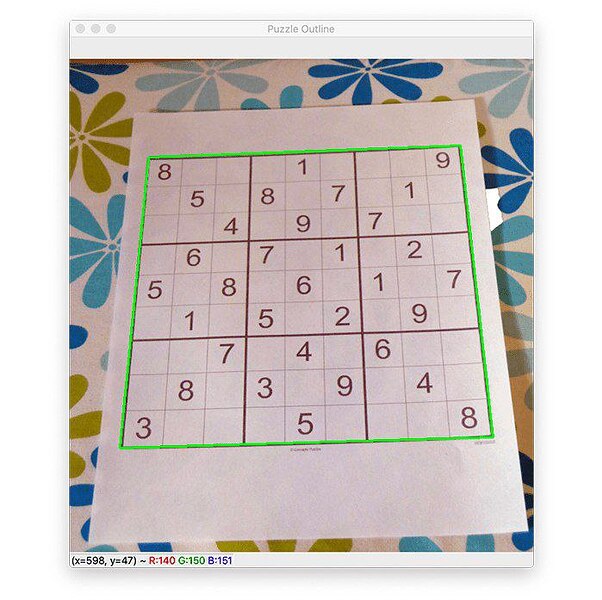
I have made this program to detect digit and its position in a grid.
I know how to make simple elixir programs but I dont know how to make such complex programs in elixir because I dont know the syntax and about the libraries used in elixir.
I also searched about evision but very less reference I got, but not sufficient…
Here is my Python code:-
img = cv2.imread('digit_1.jpeg')
imgGrey = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
_, thrash = cv2.threshold(imgGrey, 240, 255, cv2.THRESH_BINARY)
contours, _ = cv2.findContours(thrash, cv2.RETR_TREE, cv2.CHAIN_APPROX_NONE)
squares=0
for contour in contours:
approx = cv2.approxPolyDP(contour, 0.01* cv2.arcLength(contour, True), True)
if len(approx)==4:
cv2.drawContours(img, [approx],0, (255, 0, 0),2)
x = approx.ravel()[0]
y = approx.ravel()[1] - 5
if len(approx) == 4:
x1 ,y1, w, h = cv2.boundingRect(approx)
aspectRatio = float(w)/h
if aspectRatio >= 0.95 and aspectRatio <= 1.05 and (y1+h)*(x1+w) <985000:
squares +=1
#cv2.imshow("img", img)
for contour in contours:
approx = cv2.approxPolyDP(contour, 0.01* cv2.arcLength(contour, True), True)
if len(approx)==4:
cv2.drawContours(img, [approx],0, (255, 0, 0),2)
x = approx.ravel()[0]
y = approx.ravel()[1] - 5
if len(approx) == 4:
x1 ,y1, w, h = cv2.boundingRect(approx)
Please help me to convert this code into elixir code.