A long time has passed but it was worth it! To celebrate a nice set of improvements, I released Routex 0.3.0-alpha.2.
As Routex was very much alpha, I took the liberty to break a few things for the better. If you used Routex already, check the Changelog where the breaking changes are listed.
Call for help!
I would love to collaborate on this lib! See some comments, PR’s or extensions from community members. The quality of this lib will benefit from multiple eyes. Feel free to contact me by personal message or other means.
Highlights
new! the process dictionary can be used to determine route branch
Routex solely used pattern matching on URL’s to determine which route branch (former scope) to use. Now the process dict key :rtx_branch -when set- overrides the URL matching.
new! extension Route interpolation
A route can be defined with route attribute interpolation. Any route attribute can be used!
live "/#{region}/products/#{language}/:id", ProductLive.Index, :index
new! module Routex.Matchable.
Uniform, better, faster, easier to use and it Just Works™. The functions in this module allow developers unexperienced with Macro’s and/or AST to create simple helper functions, while more experienced AST developers will be happy with the abstractions it provides as.
Matchables are an essential part of Routex. They are used to match run time routes with compile time routes.
This module provides functions to create Matchables, convert them to match pattern AST as well as function heads AST and to check if the routing values of two Matchable records match.
new! Module Routex.Branching
Provides a set of functions to build branched variants of macro’s. It’s interface is still a bit rough but it’s usable enough to build a new version of extension Verified Routes with it.
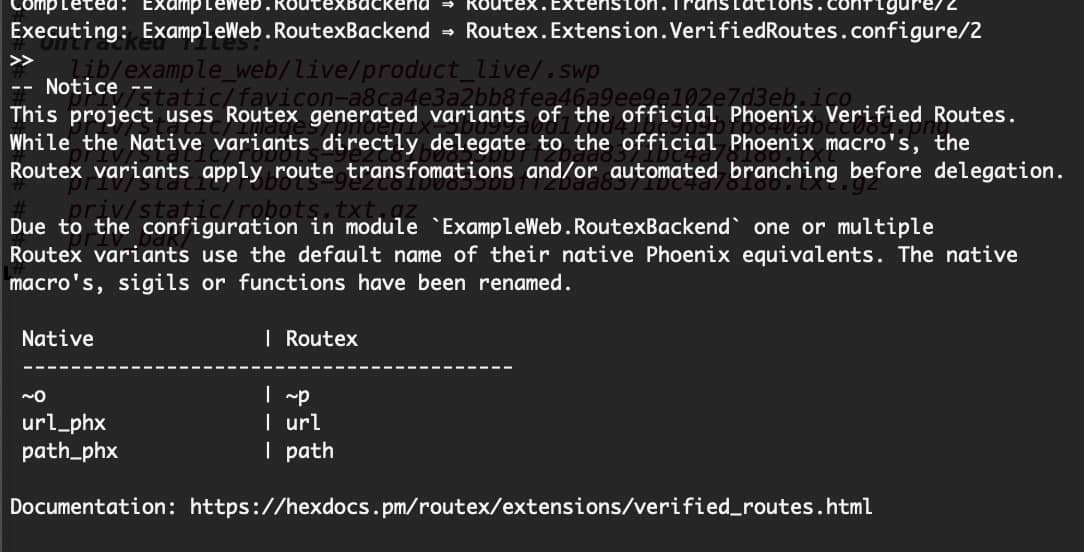
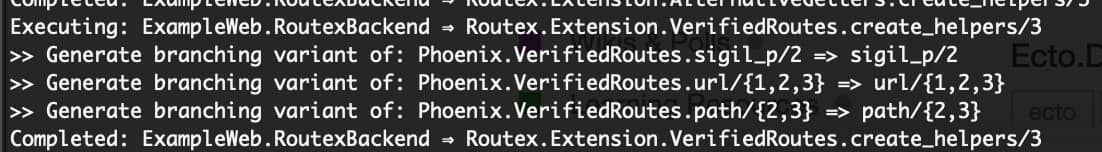
The renewed Verified Routes extension.
Using Routex.Branching it now also creates branching variants of url/{1,2,3} and path/{2,3} with, of course, configurable names. When the names of Phoenix are used an improved warning is displayed during route compilation.
improved: added the attribute ‘match?’ to the results returned by ‘alternatives/1’
The value is determined by a pattern match, so performance wise we’re good. It does make code clean.
<.link
:for={alternative <- Routes.alternatives(@url)}
rel="alternate"
hreflang={alternative.attrs.language}
patch={alternative.slug}
>
<.button class={ (alternative.match? && "bg-[#FD4F00]") || "" }>
<%= alternative.attrs.name %>
</.button>
</.link>
Example app
Updated to use the latest version.
Example App
Github Example App